Most recently, Google Analytics released a new Autotrack plugin. In this article, we will analyze its capabilities and how to install it on the site.
So, with this plugin you can track:
1. Clicks on external links and forms
2. Events
3. Change screen settings (orientation, screen resolution)
4. Social interactions
5. URL Changes
6. More accurate user visit duration
All plugin sources and a manual for its use can be found here.
There are two ways to add Autotrack to a website: by modifying the Universal Analytics code and installing it directly into the website code, or by using Google Tag Manager.
First way (UA):
1. Download the script autotrack.js to the site, then connect it to all pages
2. Add a plugin call to the standard Universal Analytics tracking code. For example:
.
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-ХХХХХХХХ-Y', 'auto');
ga('require', 'autotrack');
ga('send', 'pageview');
</script>
You don't have to include the entire plugin. If you want to receive data, for example, only for events and social interactions, add to the tracking code:
ga('require', 'eventTracker');
ga('require', 'socialTracker');
Second way (GTM):
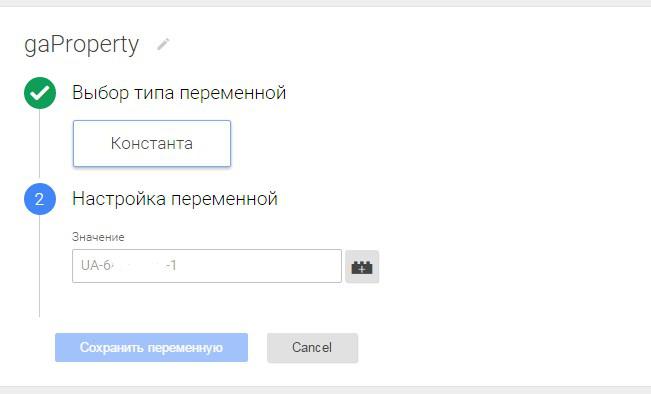
1. Create a custom constant type variable that should contain the tracking ID

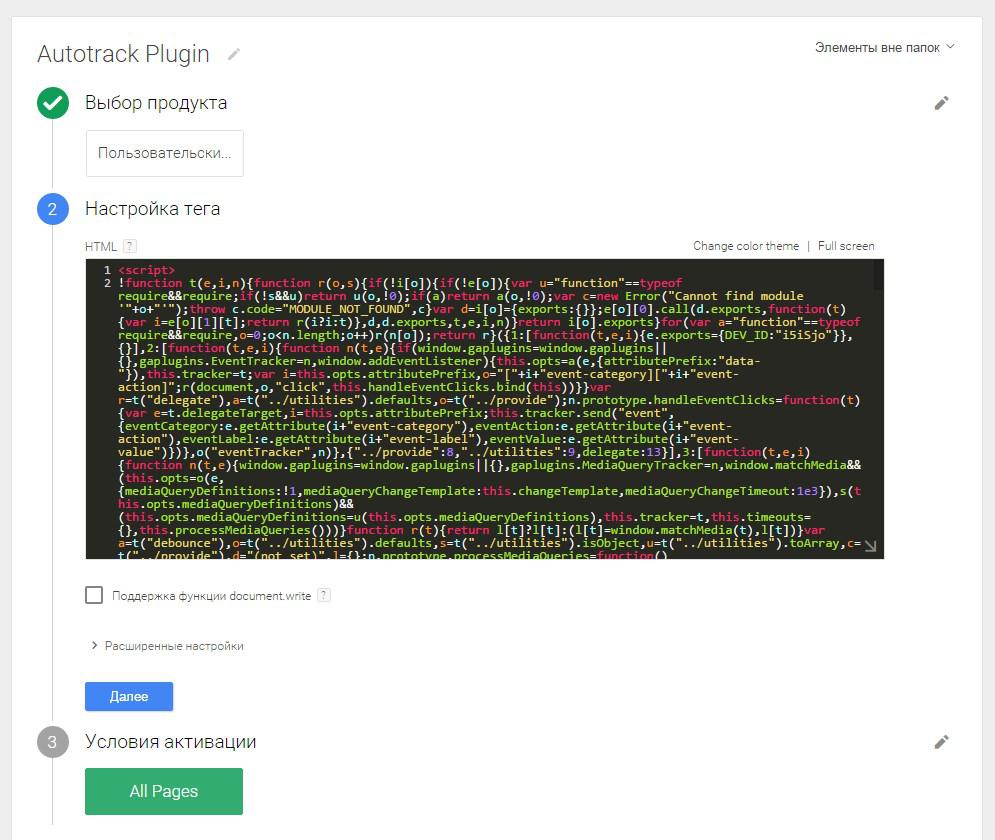
2. Create an Autotrack Plugin tag of the Custom html tag type and add plugin code, as well as the following script:
// <![CDATA[
ga(function() {ga.create('{{gaProperty}}', 'auto', 'autotracker');}); ga('autotracker.require', 'autotrack');
// ]]>
where {{gaProperty}} is the name of the previously created variable
It should be activated on all pages.

3. In the advanced settings of the main Universal Analytics pageview tag, check Activate tag after Universal Analytics tag and select Autotrack Plugin.
After that, check the correct installation through the GTM preview and save all changes.
The plugin installation is now complete. As you can see, there is nothing complicated in this.
Let's take a closer look at the capabilities of Autotrack.
1. Event Tracking (eventTracker)
Standard event tracking through Universal Analytics or GTM requires the use of specific event handlers or a dataLayer object. With the new plugin, it's quite easy to add the data-event-category (event category) and data-event-action (event action) attributes to the element's html code. The data-event-label (event label) and data-event-value (event value) attributes are also available, but as with the previous tracking methods, they are optional. For example, to get statistics on clicks on the logo in the header, the html code would look like this:
<a data-event-category="’ПЕРЕХОД’" data-event-action="’Переход" на главную через лого’ href="/en/»/»/"><img src="»/images/logo.png»"></a>
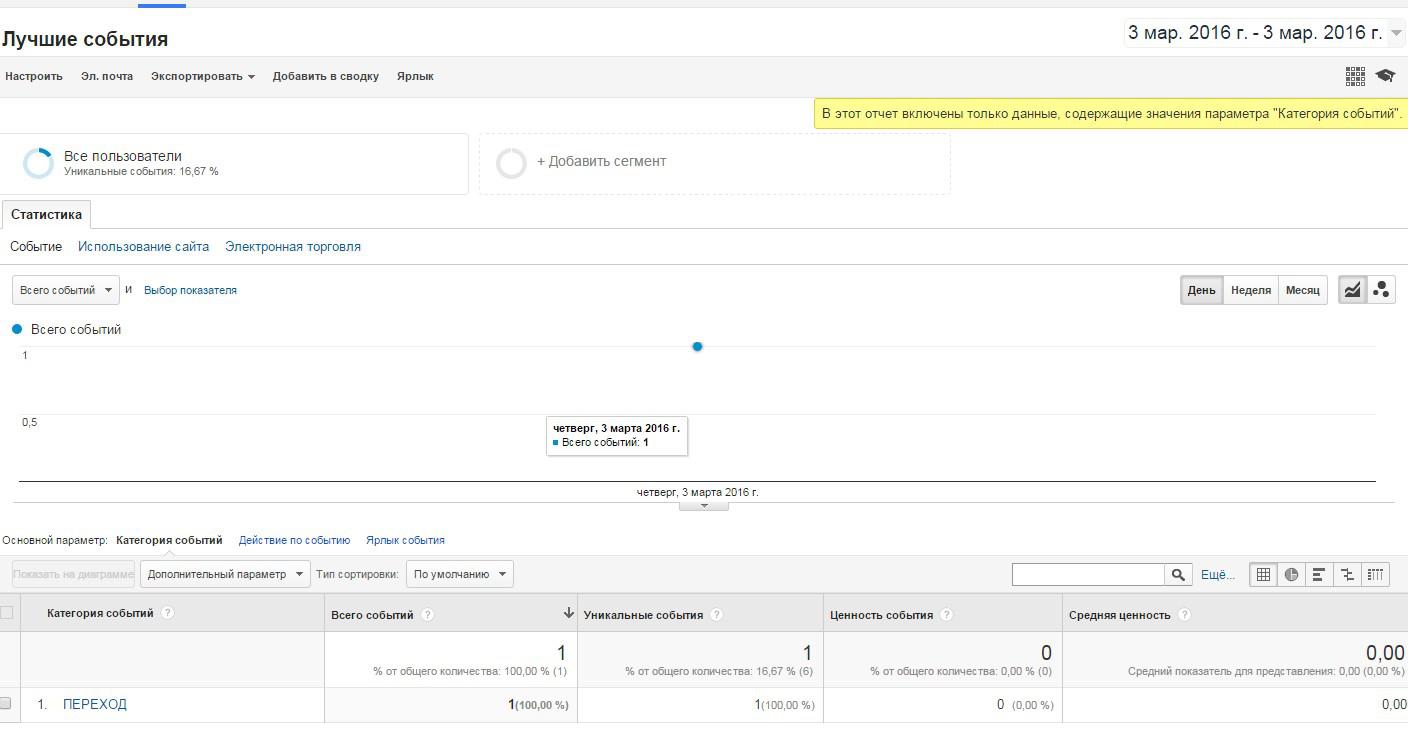
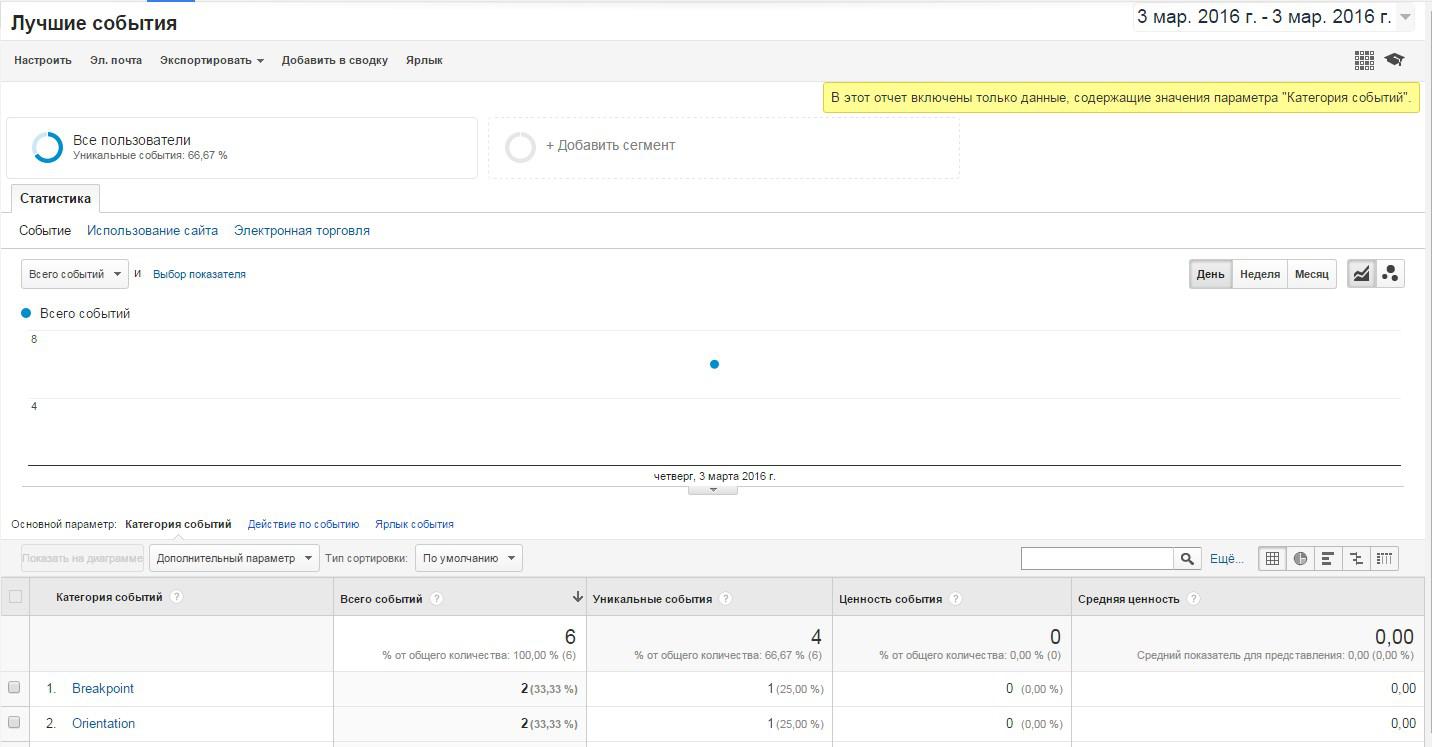
You can view data on tracked events in the Top Events report.

2. Outbound link tracking (outboundLinkTracker)
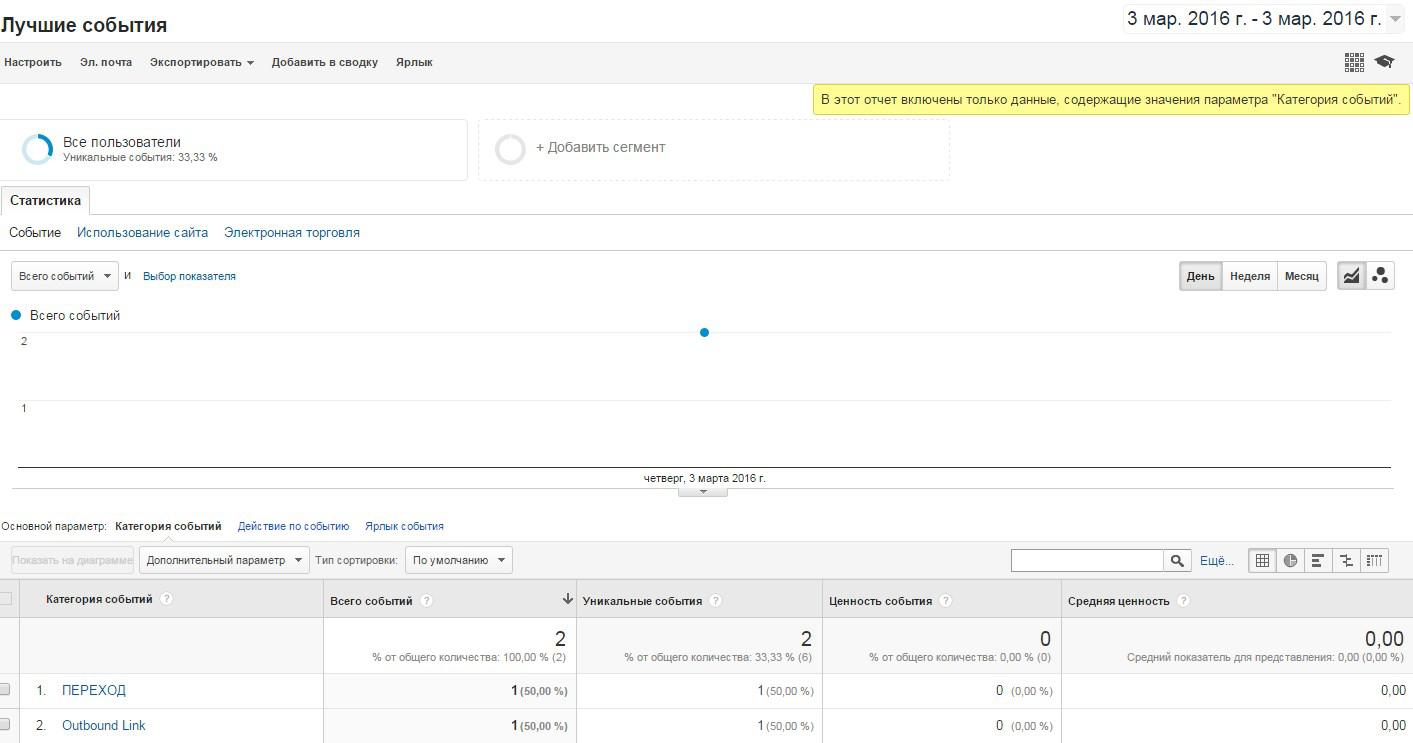
The autotrack plugin will automatically register external link clicks as events. You can view statistics in event reports (event category — Outbound Link)

3. Tracking external form submissions (outboundFormTracker)
If your site uses forms that submit data to other domains, the plugin will automatically register this as an event. The default category of this event is Outbound Form, the action on the event is submit, and the label is the value from the action attribute of the form tag.
4. Tracking social interactions (socialTracker)
To track social activities plugins on the site, by analogy with event monitoring, add the data-social-network, data-social-action, and data-social-target attributes for them. By default, the plugin automatically tracks the Facebook Like button as well as the Twitter tweet/follow button.
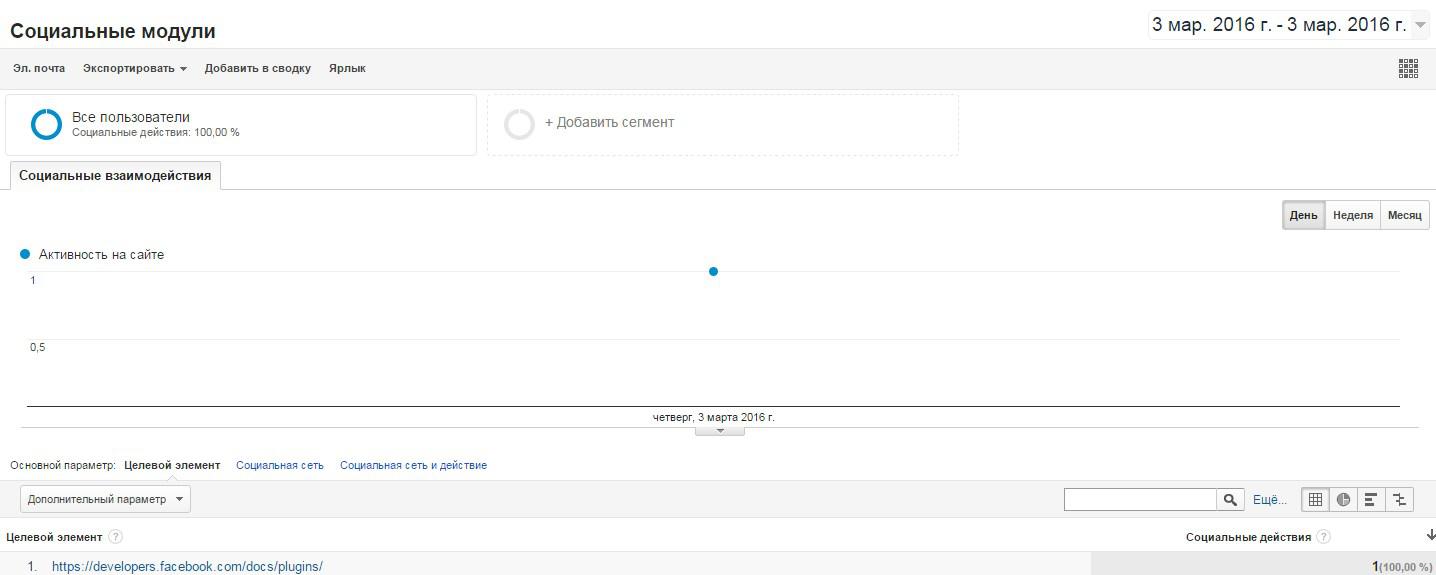
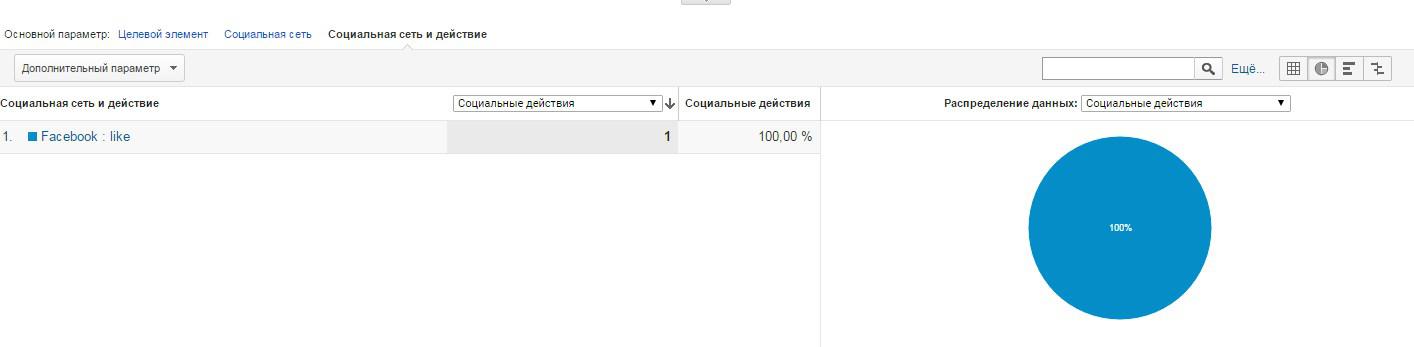
Report on social interactions:


5. Tracking changes in screen parameters (mediaQueryTracker)
The plugin allows you to track changes in resolution, screen orientation. To do this, you must, firstly, set up user variables, with the help of which data will be transferred to analytics.

And, secondly, add the following to the tracking code:
ga('require', 'autotrack', {
mediaQueryDefinitions: [
{
name: 'Breakpoint',
dimensionIndex: 6
items: [
{name: 'sm', media: 'all'},
{name: 'md', media: '(min-width: 30em)'},
{name: 'lg', media: '(min-width: 48em)'}
]
},
{
name: 'Resolution',
dimensionIndex: 7
items: [
{name: '1x', media: 'all'},
{name: '1.5x', media: '(min-resolution: 144dpi)'},
{name: '2x', media: '(min-resolution: 192dpi)'}
]
},
{
name: 'Orientation',
dimensionIndex: 8,
items: [
{name: 'landscape', media: '(orientation: landscape)'},
{name: 'portrait', media: '(orientation: portrait)'}
]
}
]
});
Where name: 'Breakpoint/Resolution/Orientation' is the category of the event that will be displayed in the analytics.
dimensionIndex: 6/7/8 is the corresponding index of the previously created custom parameters.
Tracking results can be viewed in the event report.

If necessary, the plugin allows you to change the configuration of parameters. You can learn more about this in the documentation.
6. URL Change Tracking (urlChangeTracker)
A very useful plugin, if you have a single page site and all the information is contained on one page, but the URL changes, then each change will be interpreted as a page view. Unfortunately, this does not include changing the URL with a hash. Thus, jumping to a new anchor will not be protected as a new view.
7. More accurate visit duration tracking
Autotrack sends an event to analytics when the user closes the browser window, which allows you to more accurately know the duration of the session.
Using the Autotrack plugin allows you to reduce the time for setting up some routine tasks and get useful data that will help you make decisions.
Author: web-programmer of the agency of strategic Internet marketing Star Marketing Ekaterina Demyanchuk