Нещодавно Google Analytics випустили новий плагін Autotrack. У цій статті ми розберемо його можливості та способи встановлення на сайт.
Отже, за допомогою даного плагіна ви зможете відстежувати:
1. Кліки за зовнішніми посиланнями та формами
2. Події
3. Зміна параметрів екрана (орієнтація, роздільна здатність екрана)
4. Соціальні взаємодії
5. Зміни URL
6. Точну тривалість відвідування користувачем
Усі вихідники плагіна та мануал з його використання можна знайти тут.
Додати Autotrack на сайт можна двома способами: за допомогою доопрацювання коду Universal Analytics та встановлення його безпосередньо до коду сайту або за допомогою Google Tag Manager.
Перший спосіб (UA):
1. Завантажити скрипт autotrack.js на сайт, потім підключити його на всі сторінки
2. Додати до стандартного коду відстеження Universal Analytics виклик плагіна. Наприклад:
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-ХХХХХХХХХ-Y', 'auto');
ga('require', 'autotrack');
ga('send', 'pageview');
Вам не обов'язково підключати весь плагін. Якщо ви хочете отримувати дані, наприклад, лише за подіями та соціальними взаємодіями, додайте в код відстеження:
ga('require', 'eventTracker');
ga('require', 'socialTracker');
Другий спосіб (GTM):
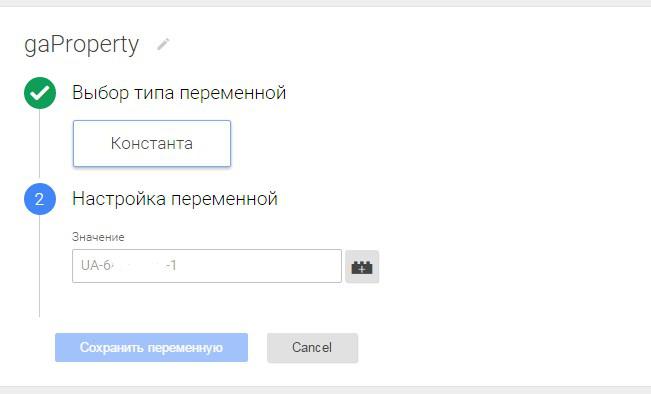
1. Створіть змінну типу константа, яка повинна містити в собі ідентифікатор відстеження

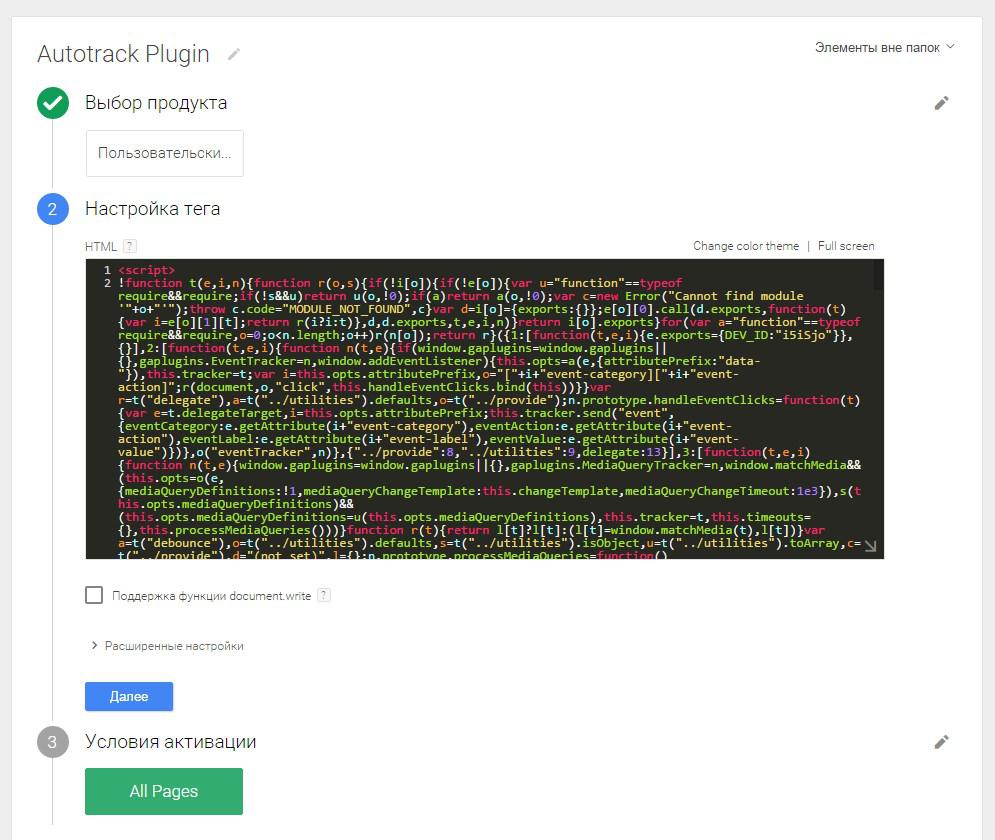
2. Створіть тег Autotrack Plugin типу html-тег користувача і додайте туди код плагіна, а також наступний скрипт:
// <![CDATA[
ga(function() {ga.create('{{gaProperty}}', 'auto', 'autotracker');}); ga('autotracker.require', 'autotrack');
// ]]>
де {{gaProperty}} - ім'я раніше створеної змінної
Він має активуватись на всіх сторінках.

3. У розширених налаштуваннях основного тега Universal Analytics для перегляду сторінок позначте Активувати тег після тега Universal Analytics і виберіть пункт Autotrack Plugin.
Після цього перевірте правильність установки через попередній перегляд GTM та збережіть усі зміни.
Тепер встановлення плагіна закінчено. Як бачите, у цьому немає нічого складного.
Розглянемо докладніше можливості Autotrack.
1. Відстеження подій (eventTracker)
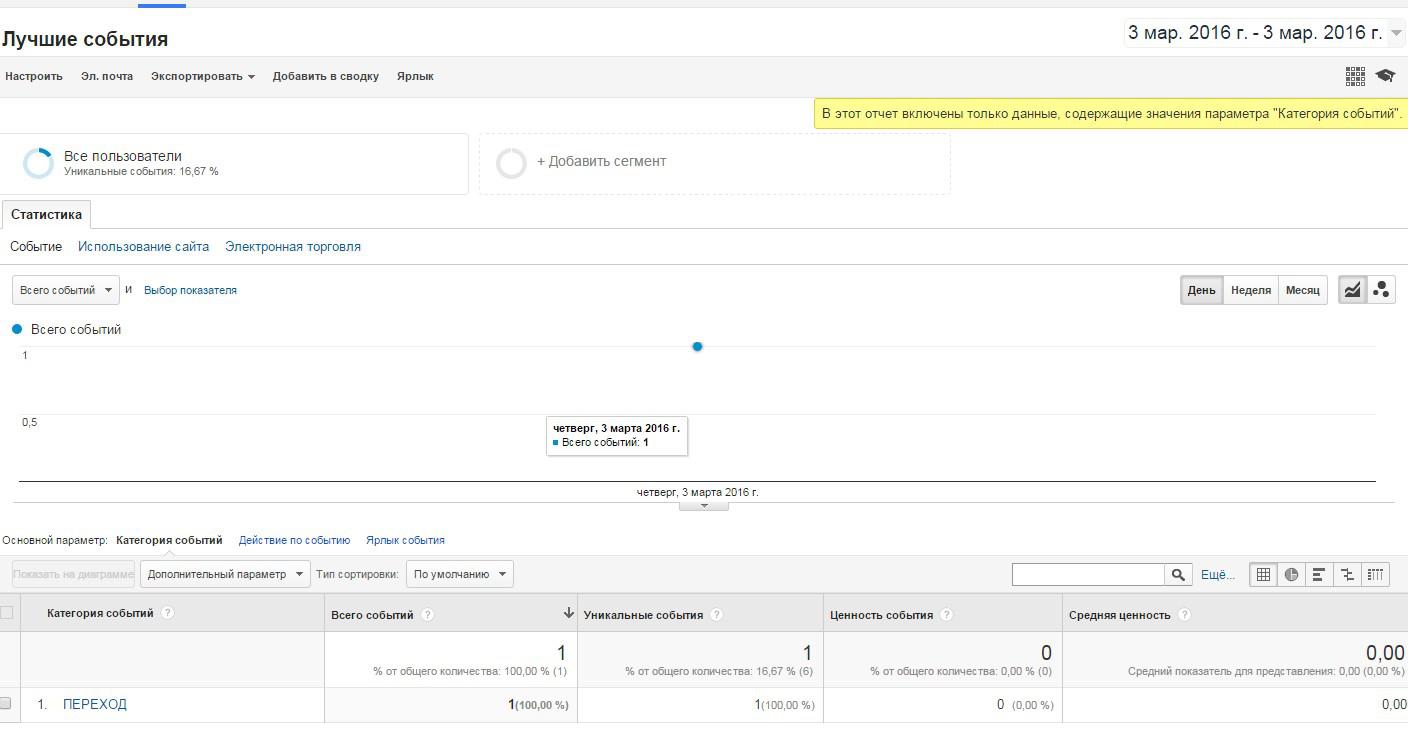
Для стандартного відстеження подій через Universal Analytics або GTM необхідно використовувати певні обробники подій або dataLayer. З новим плагіном досить просто до html-коду елемента додати атрибути data-event-category (категорія події) та data-event-action (дія за подією). Також доступні атрибути data-event-label (ярлик події) та data-event-value (цінність події), але як і попередніх способів відстеження, вони є обов'язковими. Наприклад, щоб отримати статистику кліків по логотипу в шапці, html-код буде виглядати так:
<a data-event-category="’ПЕРЕХОД’" data-event-action="’Переход" на главную через лого’ href="/ua/»/»/"><img src="»/images/logo.png»"></a>
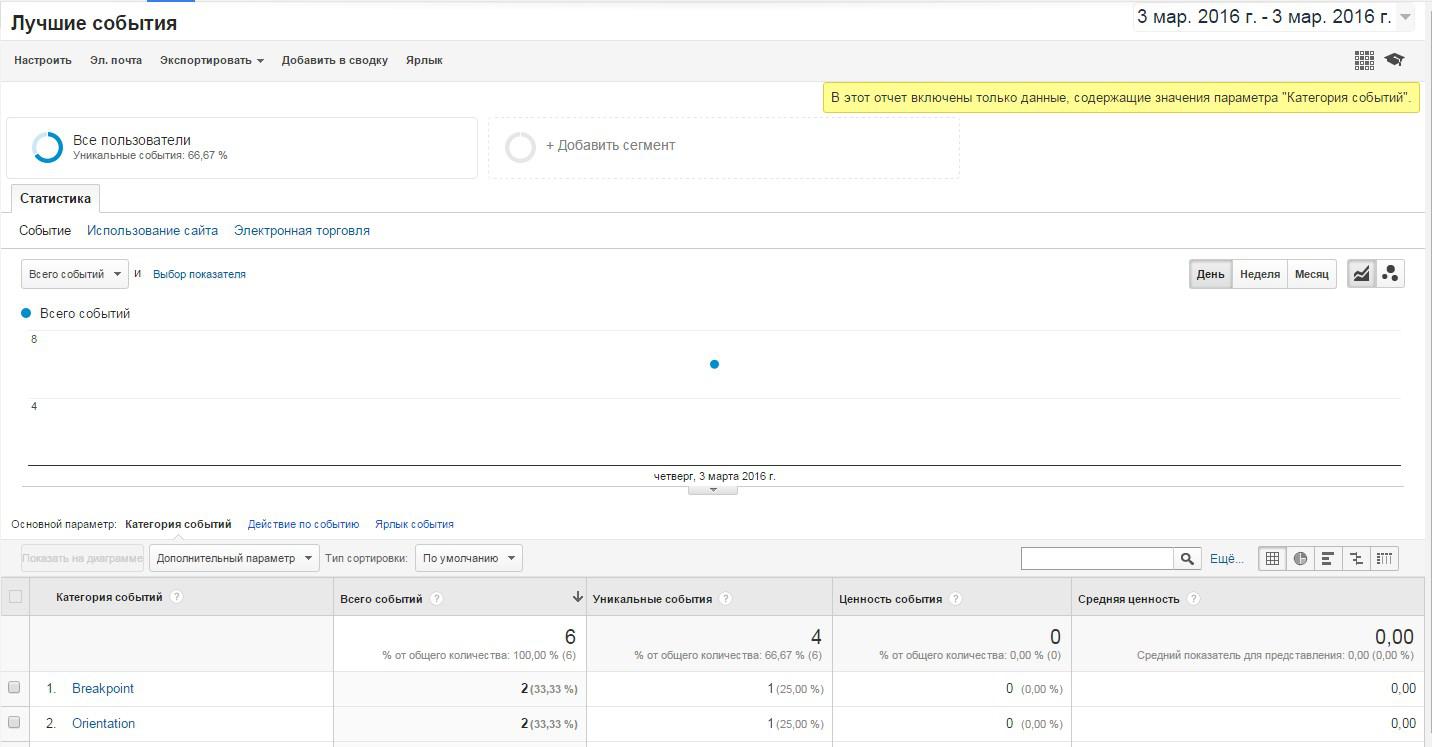
Подивитися дані щодо відстежуваних подій можна у звіті Кращі події.

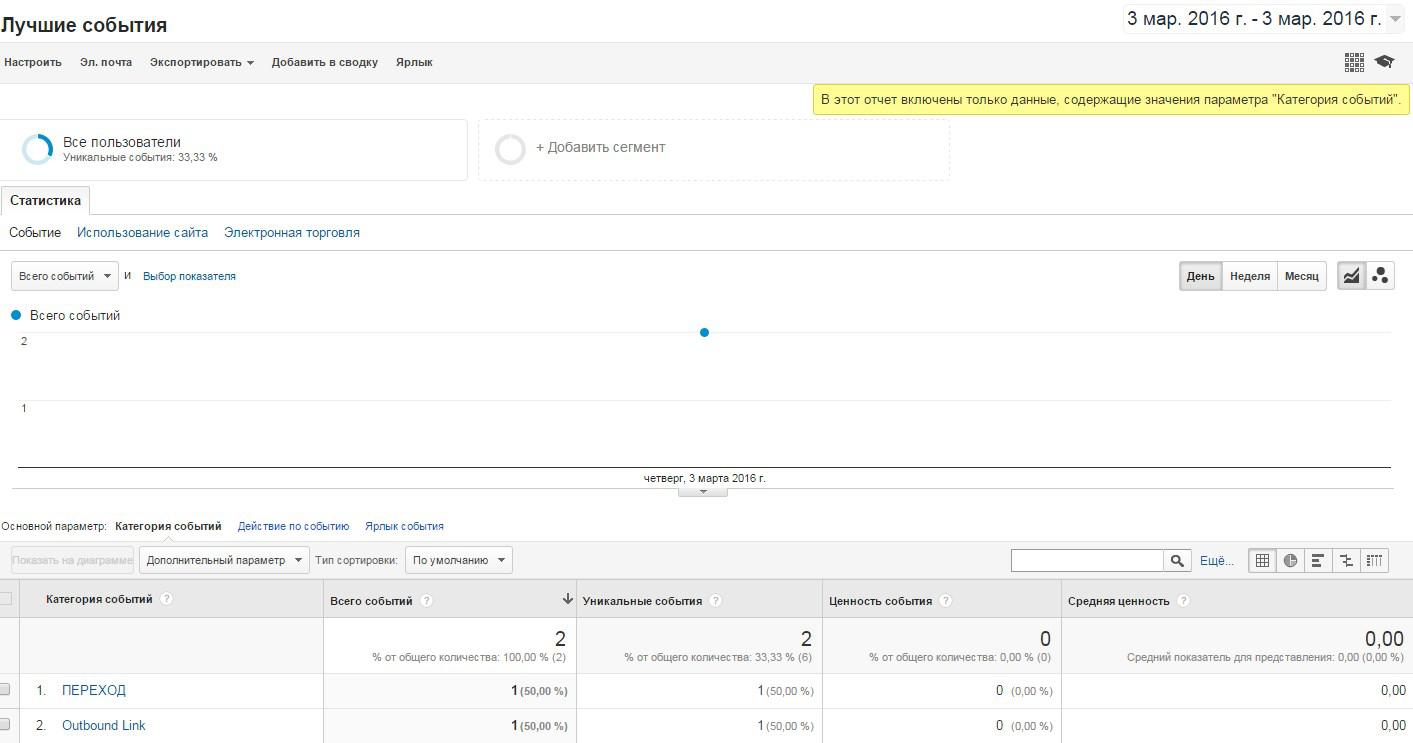
2. Відстеження переходів за вихідними посиланнями (outboundLinkTracker)
Плагін autotrack автоматично реєструватиме переходи за зовнішніми посиланнями як події. Подивитися статистику можна у звітах за подіями (категорія подій — Outbound Link)

3. Відстеження надсилання зовнішніх форм (outboundFormTracker)
Якщо на вашому сайті використовуються форми, які надсилають дані на інші домени, плагін автоматично це зареєструє як подію. Категорія даної події за замовчуванням Outbound Form, дія за подією submit, а ярлик значення з атрибуту action тега form.
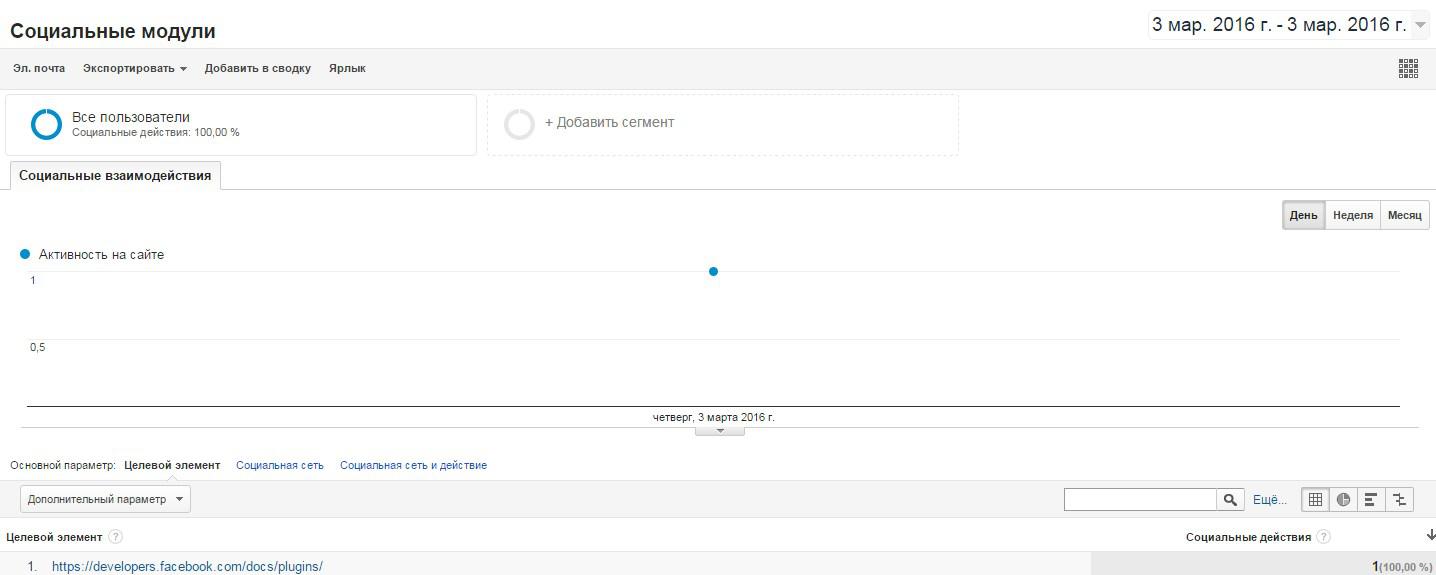
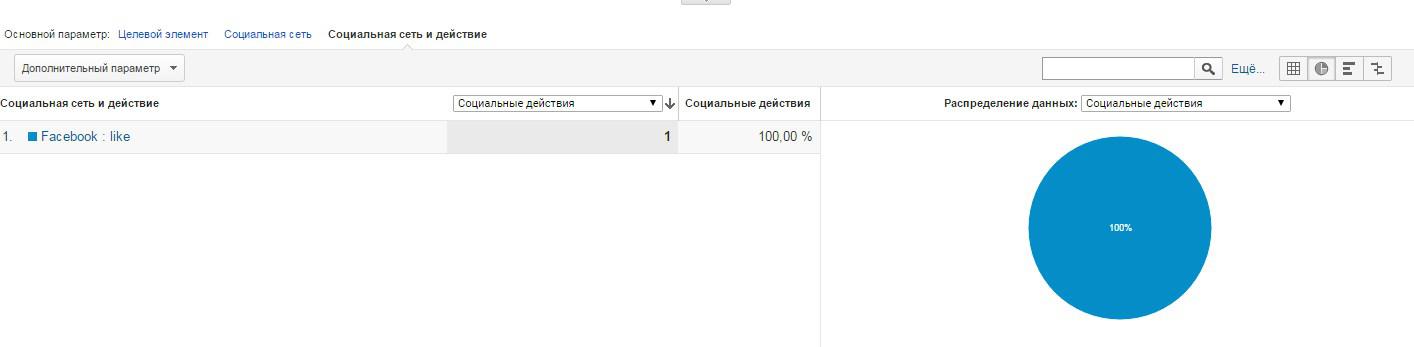
4. Відстеження соціальних взаємодій (socialTracker)
Для відстеження процесів із соц. плагінами на сайті необхідно за аналогією з моніторингом подій додати для них атрибути data-social-network, data-social-action та data-social-target. За промовчанням плагін автоматично відстежує Facebook Like button, а також Twitter tweet/follow button.
Звіт з соц. взаємодіям:


5. Відстеження зміни параметрів екрана (mediaQueryTracker)
Плагін дозволяє відстежити зміну роздільної здатності, орієнтації екрану. Для цього необхідно, по-перше, налаштувати змінні користувача, за допомогою яких і будуть передаватися дані в аналітику.

А, по-друге, додати код відстеження наступне:
ga('require', 'autotrack', {
mediaQueryDefinitions: [
{
name: 'Breakpoint',
dimensionIndex: 6,
items: [
{name: 'sm', media: 'all'},
{name: 'md', media: '(min-width: 30em)'},
{name: 'lg', media: '(min-width: 48em)'}
]
},
{
name: 'Resolution',
dimensionIndex: 7,
items: [
{name: '1x', media: 'all'},
{name: '1.5x', media: '(min-resolution: 144dpi)'},
{name: '2x', media: '(min-resolution: 192dpi)'}
]
},
{
name: 'Orientation',
dimensionIndex: 8,
items: [
{name: 'landscape', media: '(orientation: landscape)'},
{name: 'portrait', media: '(orientation: portrait)'}
]
}
]
});
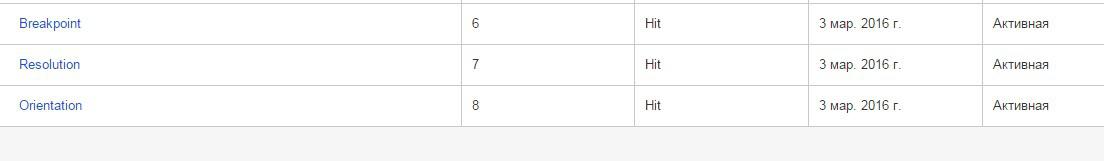
Де name: 'Breakpoint/Resolution/Orientation' — категорія події, яка відображатиметься в аналітиці.
dimensionIndex: 6/7/8 — відповідний індекс створених раніше параметрів користувача.
Результати відстеження можна переглянути у звіті про події.

У разі потреби плагін дозволяє змінювати конфігурацію параметрів. Докладніше про це можна дізнатися у документації.
6. Відстеження зміни URL (urlChangeTracker)
Дуже корисний плагін, якщо у вас односторінковий сайт і вся інформація міститься на одній сторінці, але при цьому URL-адреса змінюється, тоді кожна зміна буде інтерпретована як перегляд сторінки. На жаль, сюди не входить зміна URL-адреси за допомогою хеша. Таким чином, перехід до нового якір не буде захищати як новий перегляд.
7. Точне відстеження тривалості відвідування
Autotrack відправляє в аналітику подію, коли користувач закриває вікно у браузері, що дозволяє точніше дізнатися про тривалість сесії.
Використання плагіна Autotrack дозволяє скоротити час на налаштування деяких рутинних завдань та отримати корисні дані, які допоможуть прийняти рішення.
Автор: web-програміст агентства стратегічного інтернет-маркетингу «StarMarketing» Катерина Дем'янчук