Совсем недавно Google Analytics выпустили новый плагин Autotrack. В этой статье мы разберем его возможности и способы установки на сайт.
Итак, с помощью данного плагина вы сможете остслеживать:
1. Клики по внешним ссылкам и формам
2. События
3. Изменение параметров экрана (ориентацию, разрешение экрана)
4. Социальные взаимодействия
5. Изменения URL
6. Более точную длительность посещения пользователем
Все исходники плагина и мануал по его использованию можно найти тут.
Добавить Autotrack на сайт можно двумя способами: с помощью доработки кода Universal Analytics и установки его непосредственно в код сайта или с помощью Google Tag Manager.
Первый способ (UA):
1. Загрузить скрипт autotrack.js на сайт, затем подключить его на все страницы
2. Добавить в стандартный код отслеживания Universal Analytics вызов плагина. Например:
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-ХХХХХХХХ-Y’, ‘auto’);
ga(‘require’, ‘autotrack’);
ga(‘send’, ‘pageview’);
</script>
Вам не обязательно подключать весь плагин. Если вы хотите получать данные, например, только по событиям и социальным взаимодействиям, добавьте в код отслеживания:
ga(‘require’, ‘eventTracker’);
ga(‘require’, ‘socialTracker’);
Второй способ (GTM):
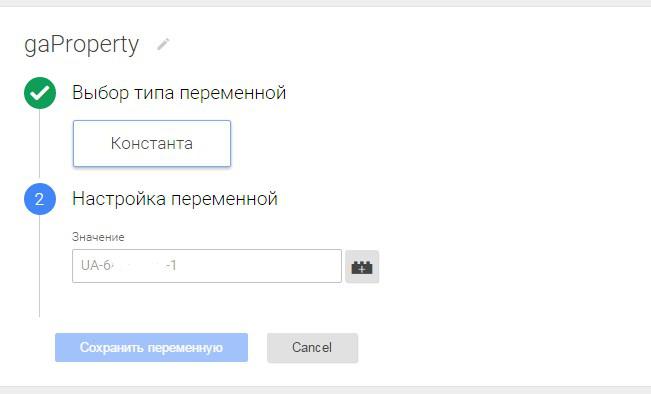
1. Создайте пользовательскую переменную типа константа, которая должна содержать в себе идентификатор отслеживания

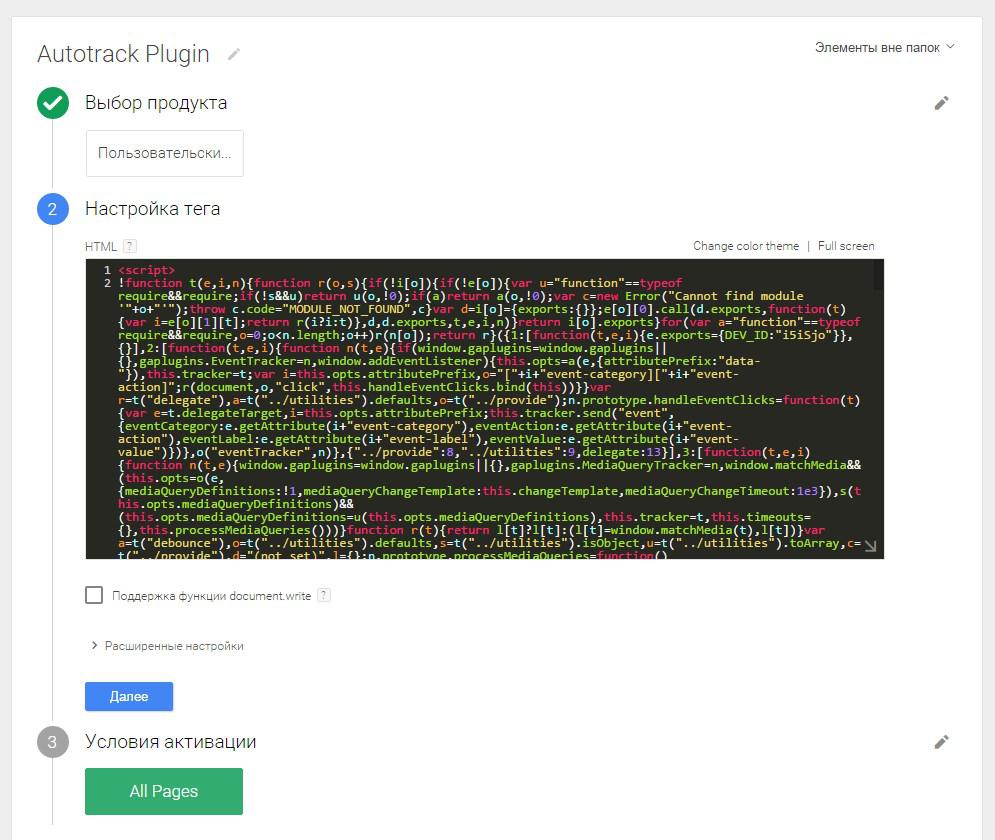
2. Создайте тег Autotrack Plugin типа Пользовательский html-тег и добавьте туда код плагина, а также следующий скрипт:
<script>// <![CDATA[
ga(function() {ga.create(‘{{gaProperty}}’, ‘auto’, ‘autotracker’);}); ga(‘autotracker.require’, ‘autotrack’);
// ]]></script>
где {{gaProperty}} — имя ранее созданной переменной
Он должен активироваться на всех страницах.

3. В расширенных настройках основного тега Universal Analytics для просмотра страниц отметьте Активировать тег после тега Universal Analytics и выберите Autotrack Plugin.
После этого проверьте правильность установки через предварительный просмотр GTM и сохраните все изменения.
Теперь установка плагина закончена. Как видите, в этом нет ничего сложного.
Рассмотрим подробнее возможности Autotrack.
1. Отслеживание событий (eventTracker)
Для стандартного отслеживания событий через Universal Analytics или GTM необходимо использовать определенные обработчики событий или объект dataLayer. С новым плагином достаточно просто в html-коде элемента добавить атрибуты data-event-category (категория события) и data-event-action (действие по событию). Также доступны атрибуты data-event-label (ярлык события) и data-event-value (ценность события), но как и для предыдущих способов отслеживания, они не являются обязательными. Например, чтобы получить статистику кликов по логотипу в шапке, html-код будет выглядеть следующим образом:
<a data-event-category=’ПЕРЕХОД’ data-event-action=’Переход на главную через лого’ href=»/»><img src=»/images/logo.png»></a>
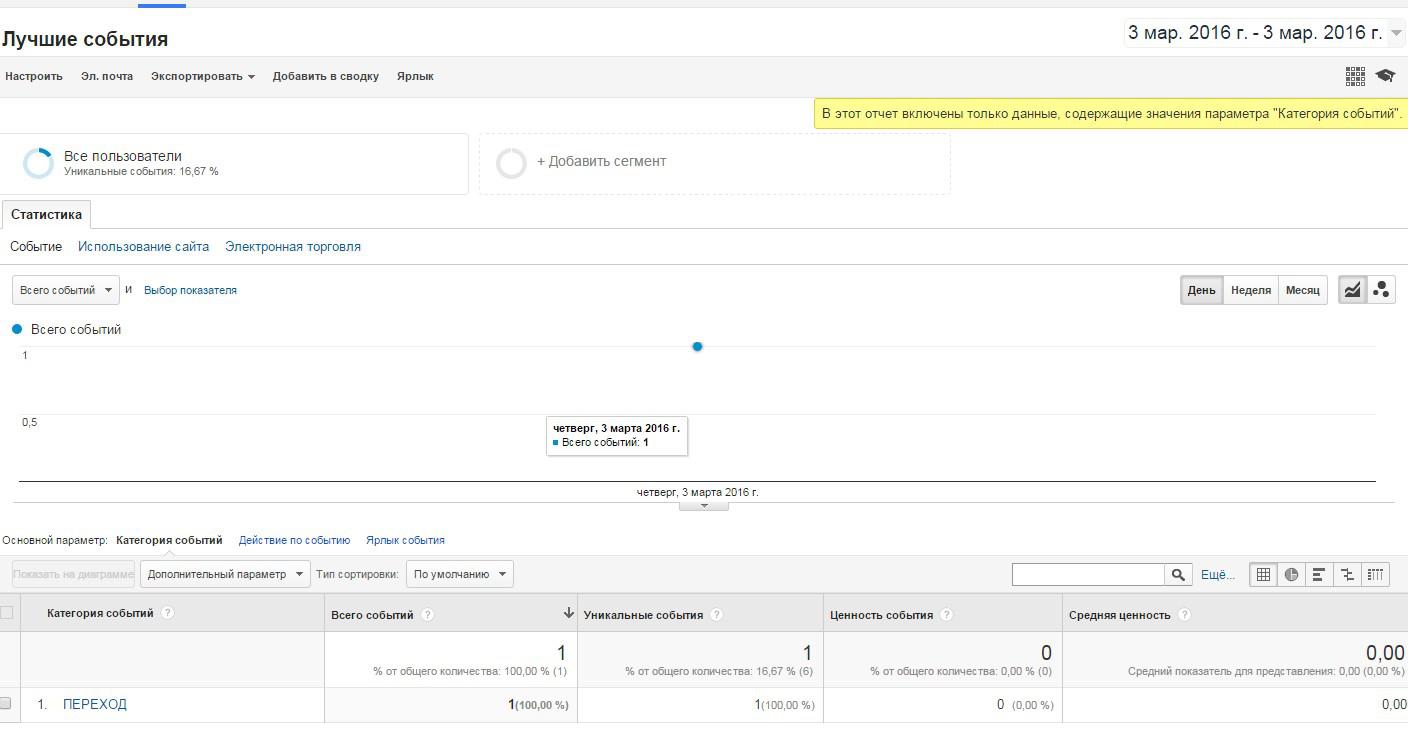
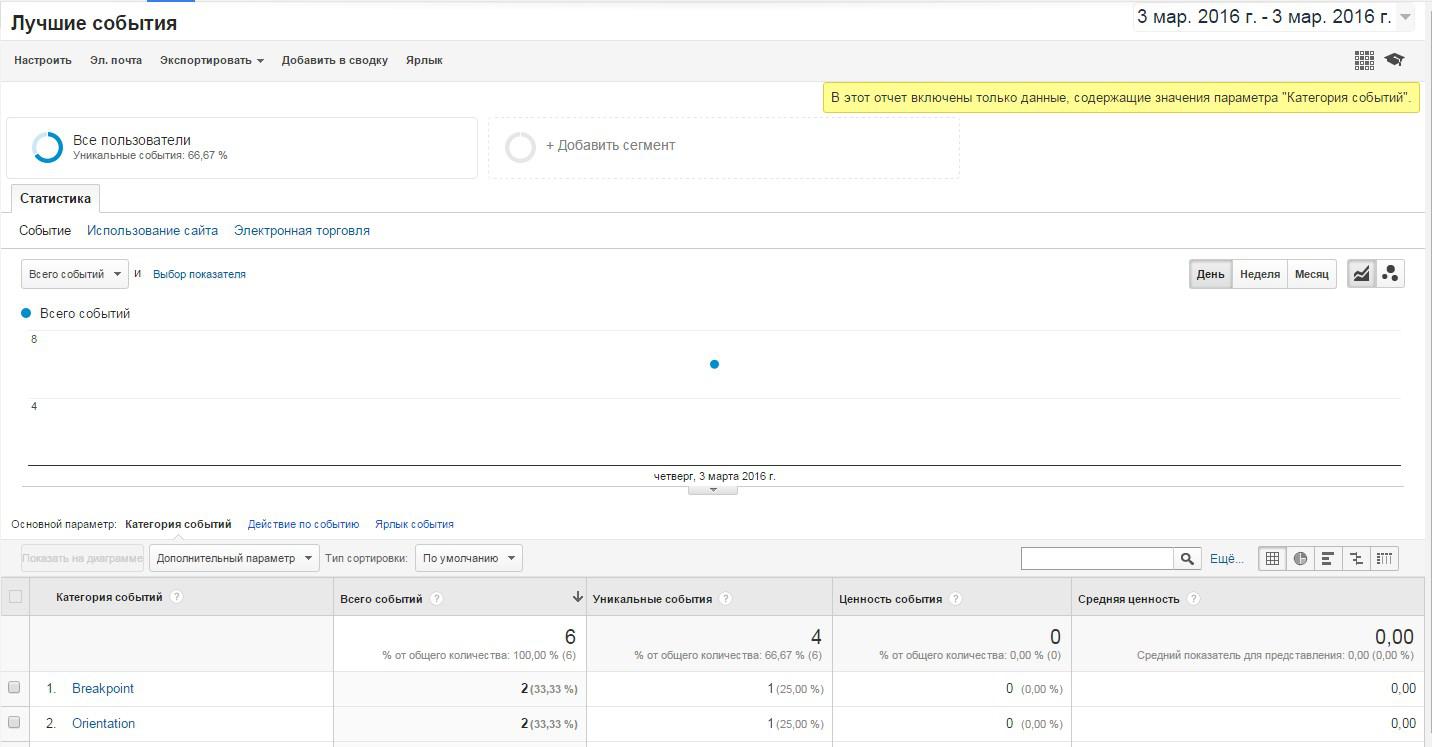
Посмотреть данные по отслеживаемым событиям можно в отчете Лучшие события.

2. Отслеживание переходов по исходящим ссылкам (outboundLinkTracker)
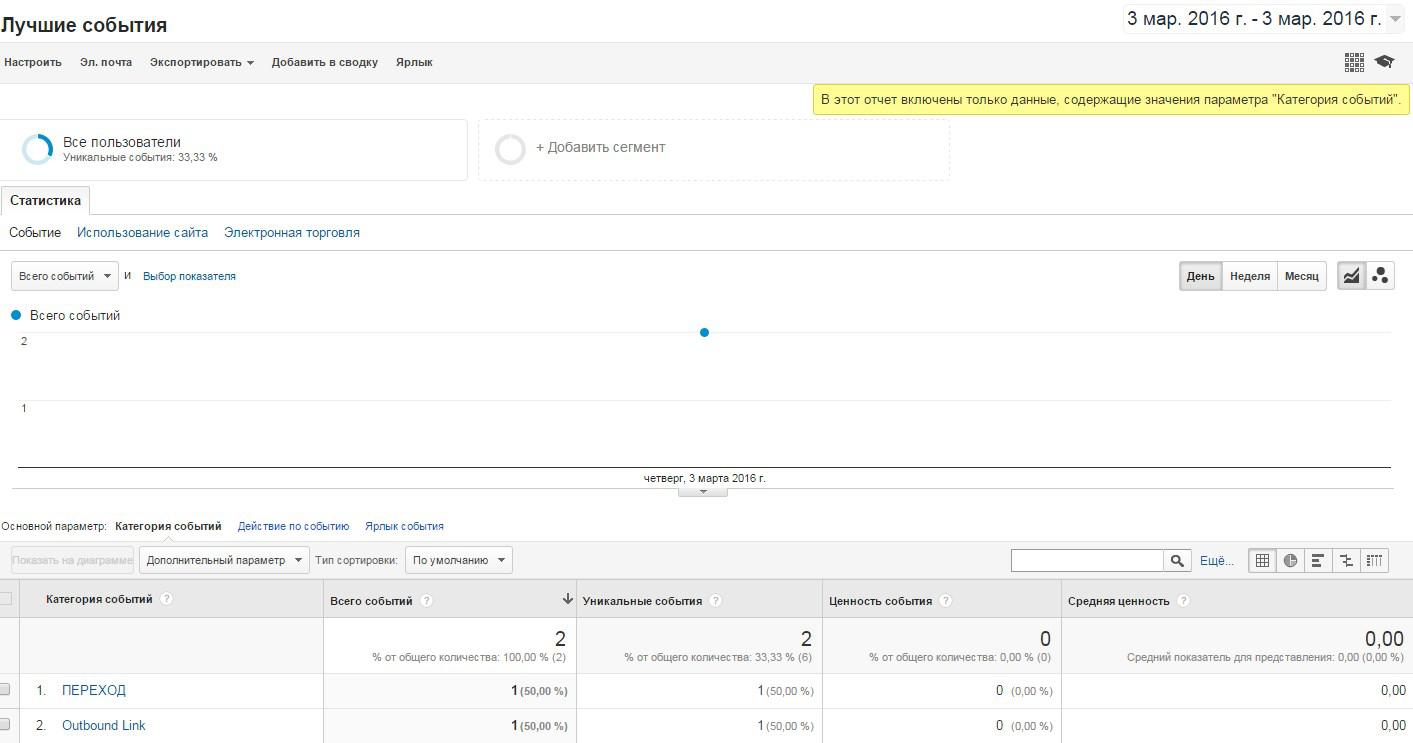
Плагин autotrack будет автоматически регистрировать переходы по внешним ссылкам как события. Посмотреть статистику можно в отчетах по событиям (категория событий — Outbound Link)

3. Отслеживание отправки внешних форм (outboundFormTracker)
Если на вашем сайте используются формы, которые отправляют данные на другие домены, плагин автоматически это зарегистрирует как событие. Категория данного события по умолчанию Outbound Form, действие по событию — submit, а ярлык — значение из атрибута action тега form.
4. Отслеживание социальных взаимодействий (socialTracker)
Для отслеживания действий с соц. плагинами на сайте необходимо по аналогии с мониторингом событий добавить для них атрибуты data-social-network, data-social-action, и data-social-target. По умолчанию плагин автоматически отслеживает Facebook Like button, а также Twitter tweet/follow button.
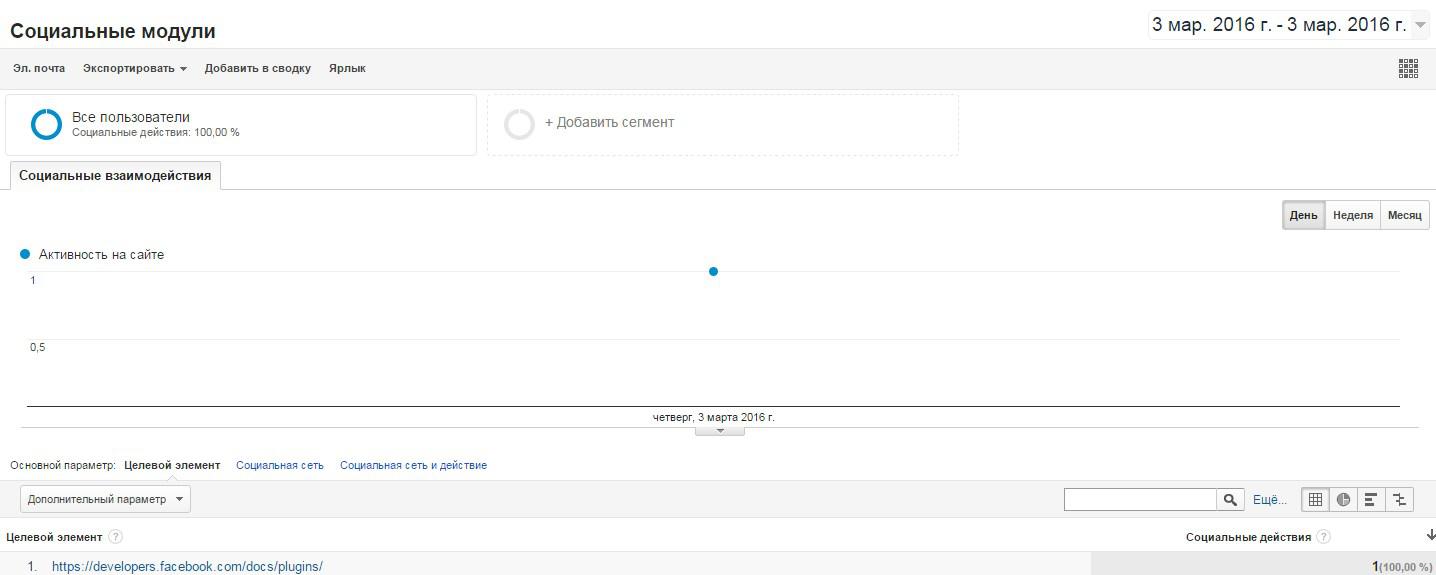
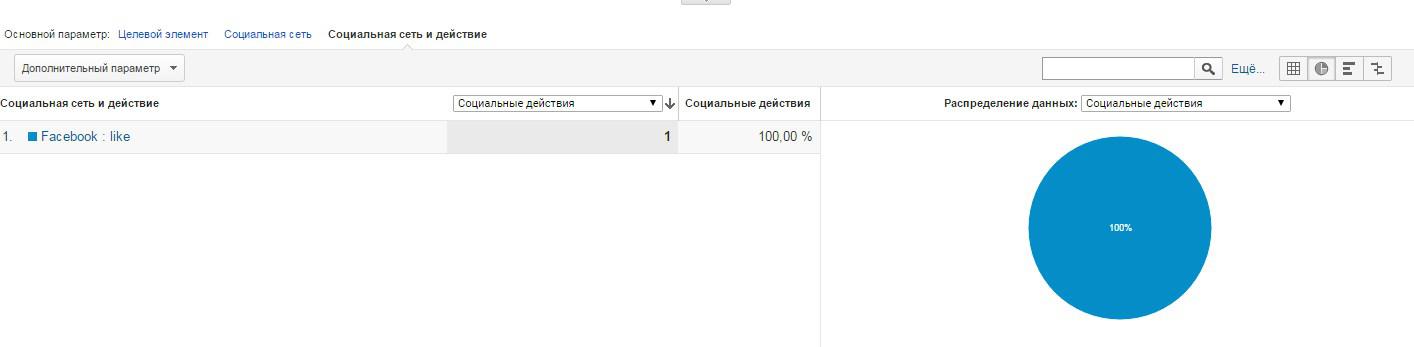
Отчет по соц. взаимодействиям:


5. Отслеживание изменения параметров экрана (mediaQueryTracker)
Плагин позволяет отследить изменение разрешения, ориентации экрана. Для этого необходимо, во-первых, настроить пользовательские переменные, с помощью которых и будут передаваться данные в аналитику.

А, во-вторых, добавить в код отслеживания следующее:
ga(‘require’, ‘autotrack’, {
mediaQueryDefinitions: [
{
name: ‘Breakpoint’,
dimensionIndex: 6,
items: [
{name: ‘sm’, media: ‘all’},
{name: ‘md’, media: ‘(min-width: 30em)’},
{name: ‘lg’, media: ‘(min-width: 48em)’}
]
},
{
name: ‘Resolution’,
dimensionIndex: 7,
items: [
{name: ‘1x’, media: ‘all’},
{name: ‘1.5x’, media: ‘(min-resolution: 144dpi)’},
{name: ‘2x’, media: ‘(min-resolution: 192dpi)’}
]
},
{
name: ‘Orientation’,
dimensionIndex: 8,
items: [
{name: ‘landscape’, media: ‘(orientation: landscape)’},
{name: ‘portrait’, media: ‘(orientation: portrait)’}
]
}
]
});
Где name: ‘Breakpoint/Resolution/Orientation’ — категория события, которое будет отображаться в аналитике.
dimensionIndex: 6/7/8 — соответствующий индекс созданных ранее пользовательских параметров.
Результаты отслеживания можно посмотреть в отчете по событиям.

При необходимости плагин позволяет менять конфигурацию параметров. Подробнее об этом можно узнать в документации.
6. Отслеживание изменения URL (urlChangeTracker)
Очень полезный плагин, если у вас одностраничный сайт и вся информация содержится на одной странице, но при этом URL меняется, тогда каждое изменение будет интерпретировано как просмотр страницы. К сожалению, сюда не входит изменения URL с помощью хэша. Таким образом, переход к новому якорю не будет защитан как новый просмотр.
7. Более точное отслеживание длительности посещения
Autotrack отправляет в аналитику событие, когда пользователь закрывает окно в браузере, что позволяет точнее узнать продолжительность сессии.
Использование плагина Autotrack позволяет сократить время на настройку некоторых рутинных задач и получить полезные данные, которые помогут в принятии решений.
Автор: web-программист агентства стратегического интернет-маркетинга «StarMarketing» Екатерина Демянчук