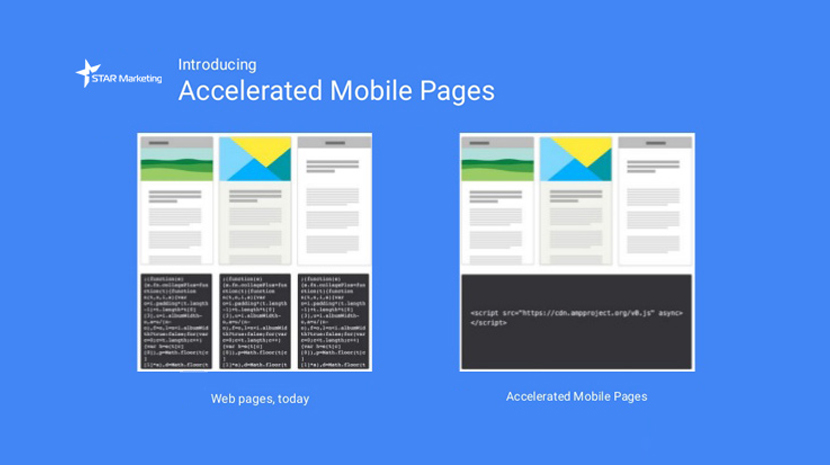
Back in October 2015, Google announced the launch of a new project aimed at improving the lives of mobile gadget users. The search giant has announced that this project will be based on the AMP HTML framework. AMP (Accelerated Mobile Pages) - accelerated mobile pages, that is, Google has taken a new step in favor of the development and acceleration of the mobile Internet. This technology is based on open source code.
According to company officials, this innovation will radically improve and simplify the work of users using mobile devices.

At the end of February (to be more precise - on the 24th), the project was supposed to enter its active phase, but Google decided to shift the launch of the technology one day earlier.
These changes will significantly affect mobile issuance, firstly, a new block with accelerated mobile pages will appear in the search results. Secondly, such pages will have to load instantly, even those that contain various graphic information.
Google itself does not hide the fact that part of the purpose of this innovation is to increase its profits through mobile advertising. Accelerated mobile pages will load all information very quickly, including media, which means that Google ads will not greatly affect the performance of such pages (and it will look better, because even Google knows about the negative attitude towards its advertising from users) . It is planned that the effectiveness of mobile advertising will increase, because now it hits the pocket of the search network.
Responsive website, why should I think about AMP?
You have been developing a responsive design for your site for a long time, devoted a lot of time to mobile-friendly, and now, now, a new technology for pages with accelerated loading. Many do not understand why now invest their money and time in this novelty, if the site is already perfectly displayed and works correctly on absolutely all devices.
A responsive website can display perfectly on all devices, but you will agree that its performance can leave much to be desired. With AMR, this problem is solved, because. such pages will be loaded in a fraction of a second. That is, the main motivation for introducing this technology to the site is lightning speed. In our opinion, this method should not be implemented globally, but only for priority pages. For example, which are visited by users from mobile devices the most.
Google has already compiled a list of requirements that you should rely on when developing “accelerated pages”:
- First of all, the pages of the web resource must comply with the requirements Accelerated Mobile Pages;
- next, you need to embed the special attributes rel="amphtml" on a regular page, and on a fast-loading AMP page - rel="canonical";
- thanks to the competent organization of structured data on such pages, they can be displayed in the “carousels” of search results (so far for article pages).
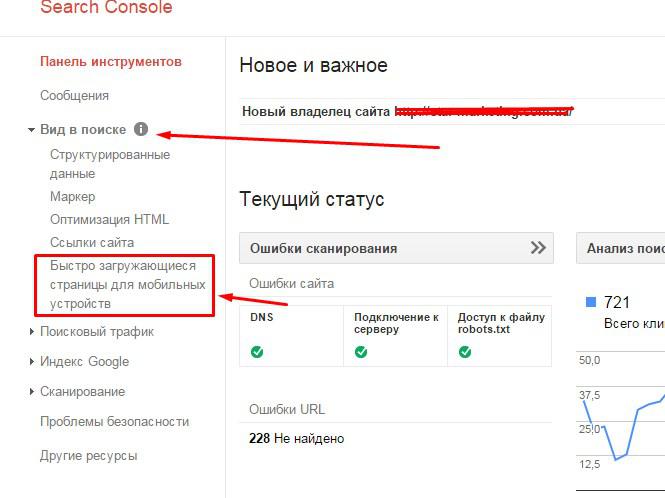
You can see information about such pages, the presence of errors on them, etc. directly in Google Webmaster. To do this, go to the section “View in search” => “Fast loading pages for mobile devices”.

If errors are noticed on such pages, then they will not appear in the search results until they are completely corrected.
The impact of AMP on website ranking and indexing
After the official launch of this project, webmasters became interested in the advantage of site ranking, if this technique is used. Google Search Quality Specialist John Mueller during the conference, he answered that the introduction of the update can have a positive effect on the ranking of the site, but in itself it is not complete ranking factor.
The full conference can be viewed on Google's official YouTube channel for webmasters.
It is worth noting that Google is not the first company to use this technique. Among the first was the popular social network Twitter.
Author: SEO-specialist of the agency of strategic Internet marketing Star Marketing Khylenko Vyacheslav.