Уявити собі сучасний дизайн web-продукту без форми дуже складно. Форму можна зустріти практично на будь-якому веб-сайті. Нижче ми розглянемо загальні правила та табу під час проектування форм. Не варто забувати, що правила, зібрані в цьому посібнику, загальні. Для кожного з правил можуть бути винятки.
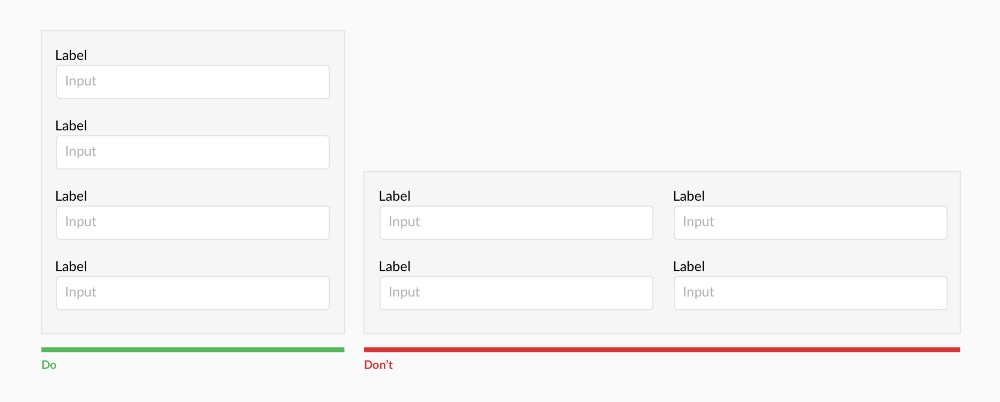
Не робіть багато колонок:

Декілька стовпців можуть порушити вертикальний ритм.
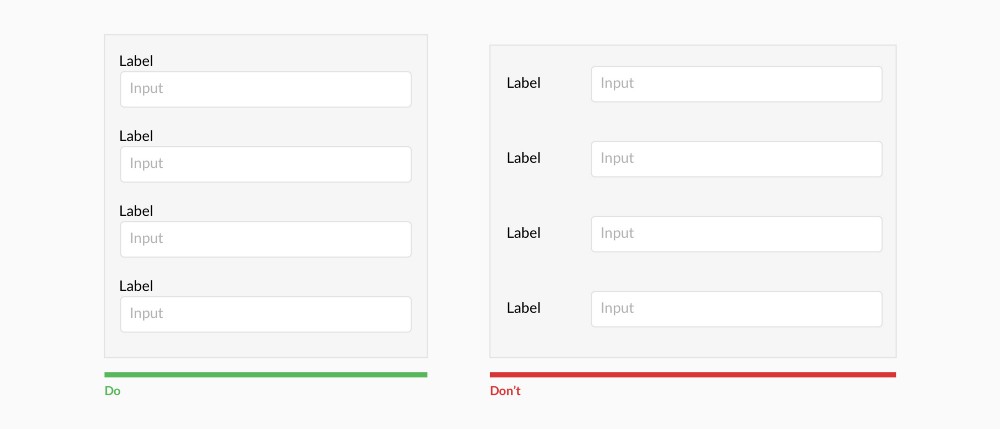
Розташування підпису для полів зверху:

Користувачі заповнюють форми з підписами зверху набагато швидше, ніж під час їх розміщення зліва. Підписи над полями більш адаптивні. Тим не менш, розташування зліва варто використовувати при дизайні для форм з великою кількістю інформації та різноманітних опцій. Це дозволить зменшити висоту самої форми і підвищить зручність читання.
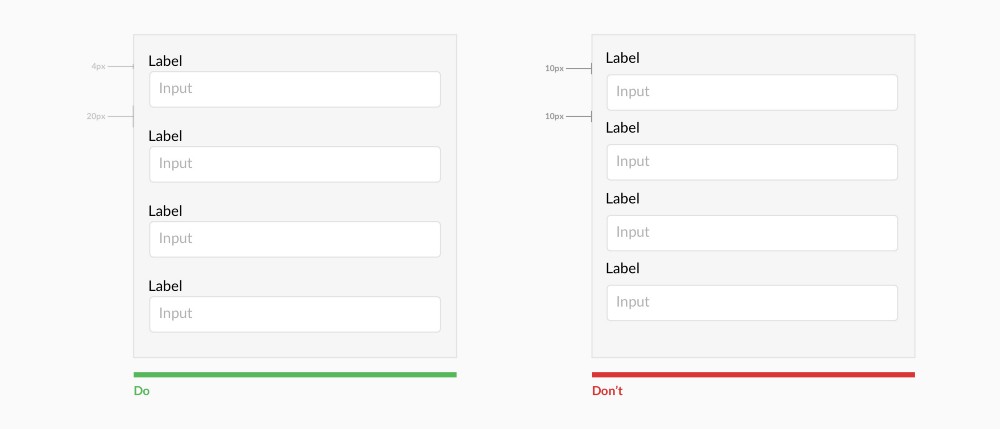
Групуйте поля та підписи:

Розміщуйте мітку та інпут близько до один одного. Переконайтеся, що між полями достатньо простору, щоб користувач не заплутався. Користувачі повинні однозначно розуміти, який підпис до якого поля належить. Цього можна досягти за рахунок правильних відступів між підписами та полями.
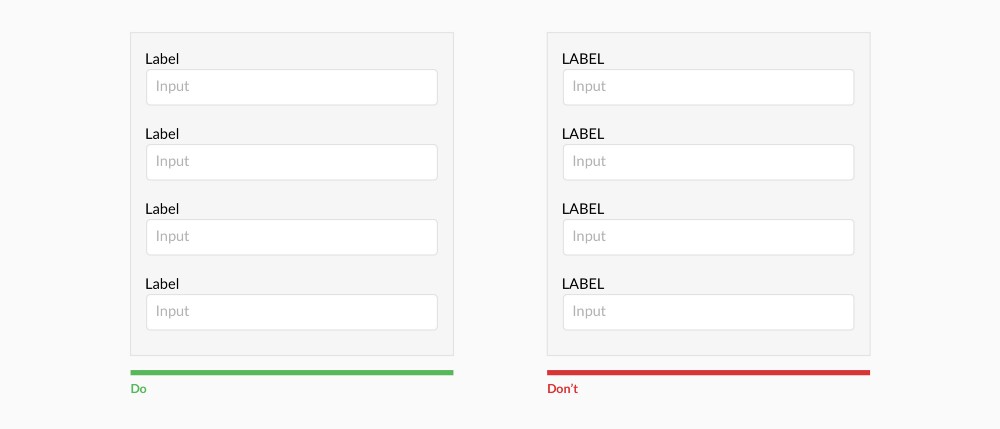
Не використовуйте великі літери:

Текст, написаний великими літерами, важче читати та розуміти.
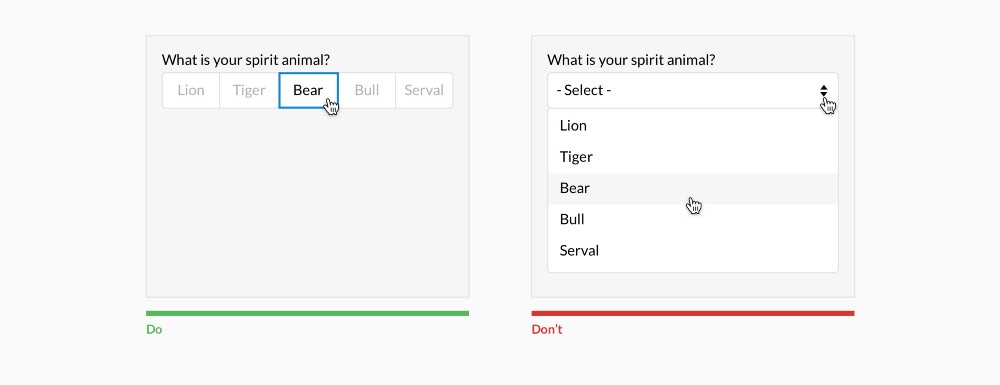
Показуйте всі варіанти вибору, якщо їх менше 6:

Для того, щоб вибрати варіанти зі списку, потрібно виконати як мінімум 2 кліка мишкою. До того ж, доки користувач не розгорне весь список, він не побачить усіх доступних варіантів. Використовуйте його, тільки якщо у вас більше 5 варіантів. Якщо у вас більше 25 варіантів, не забудьте про підказки всередині меню.
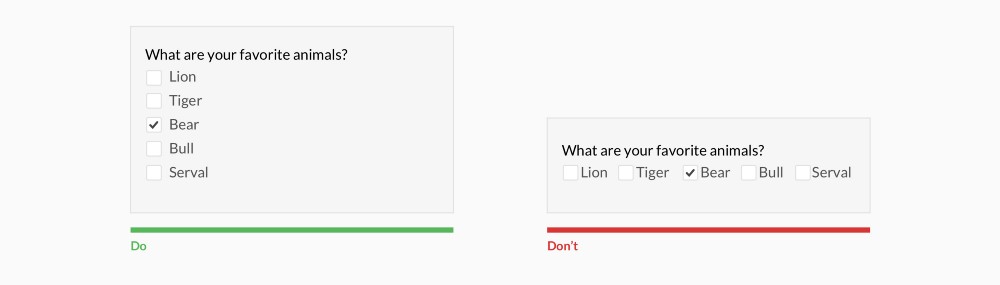
Розташовуйте чекбокси та радіобаттони один під одним:

Таке розташування підвищити зручність читання.
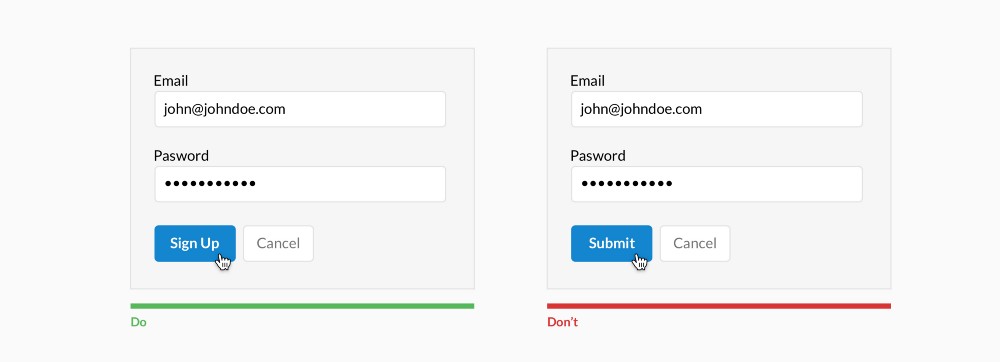
Зробіть Call-To-Action зрозумілим:

Мета натискання кнопки має бути максимально зрозумілою. Також користувачі повинні однозначно розуміти, що станеться після натискання кнопки.
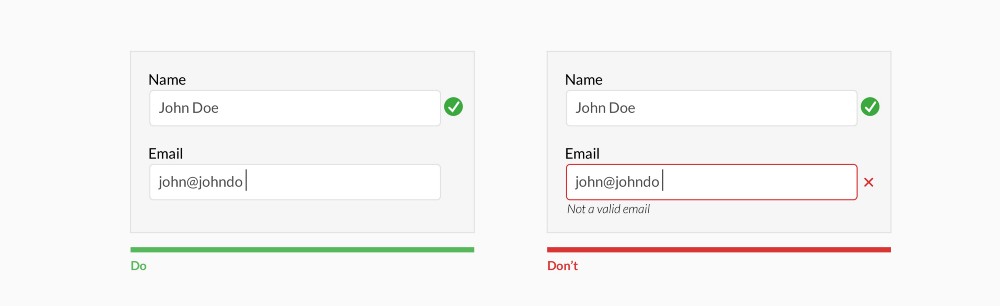
Використовуйте перевірку даних після того, як користувач заповнив поле:

Не використовуйте перевірку, коли користувач друкує. Тільки якщо це не полегшує процес. Як у випадку зі створенням пароля, користувача або повідомлення.
Тут це припустимо.
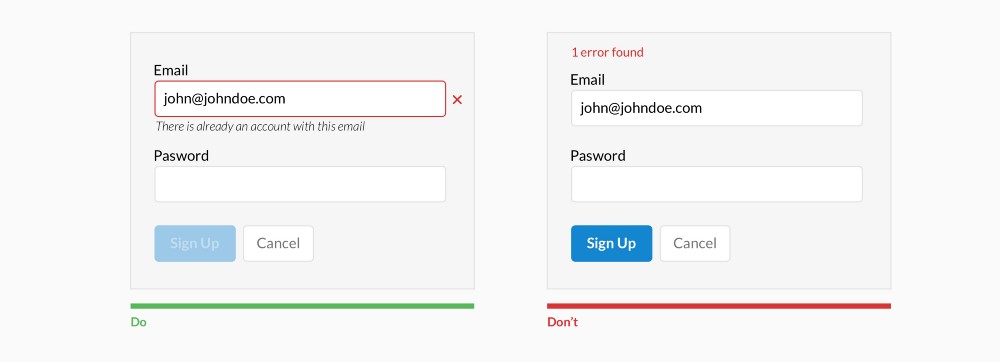
Не ховайте текст-підказку:

Розташовуйте основою текст-підказку скрізь, де це можливо. Додатковий текст можна показати при активному стані поля, наприклад.
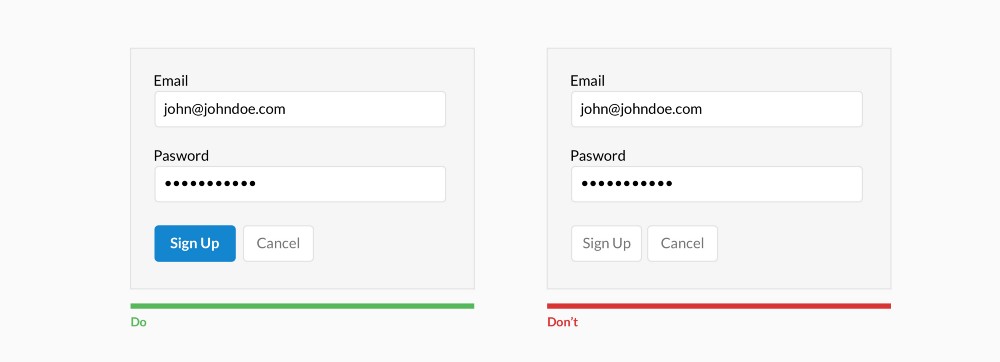
Покажіть користувачеві, яка дія є основною:

Існує навіть філософська дискусія щодо доцільності використання лише одного варіанту.
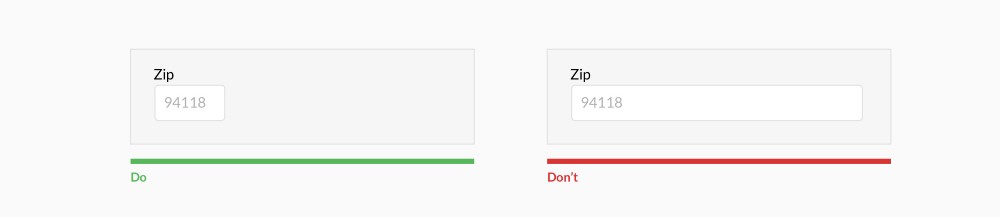
Використовуйте очевидну довжину поля введення:

Довжина поля має відповідати довжині відповіді. Використовуйте це правило для полів із заздалегідь відомою кількістю символів, як номери телефонів, поштові індекси тощо.
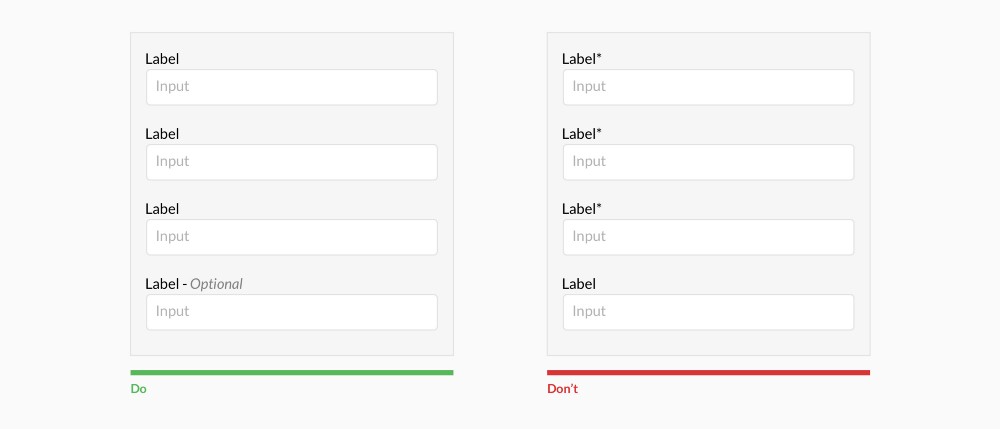
Позбудьтеся *:

Користувачі не завжди розуміють, що зірочка має на увазі обов'язкове поле введення. Краще позначте поля, які обов'язкові до заповнення.
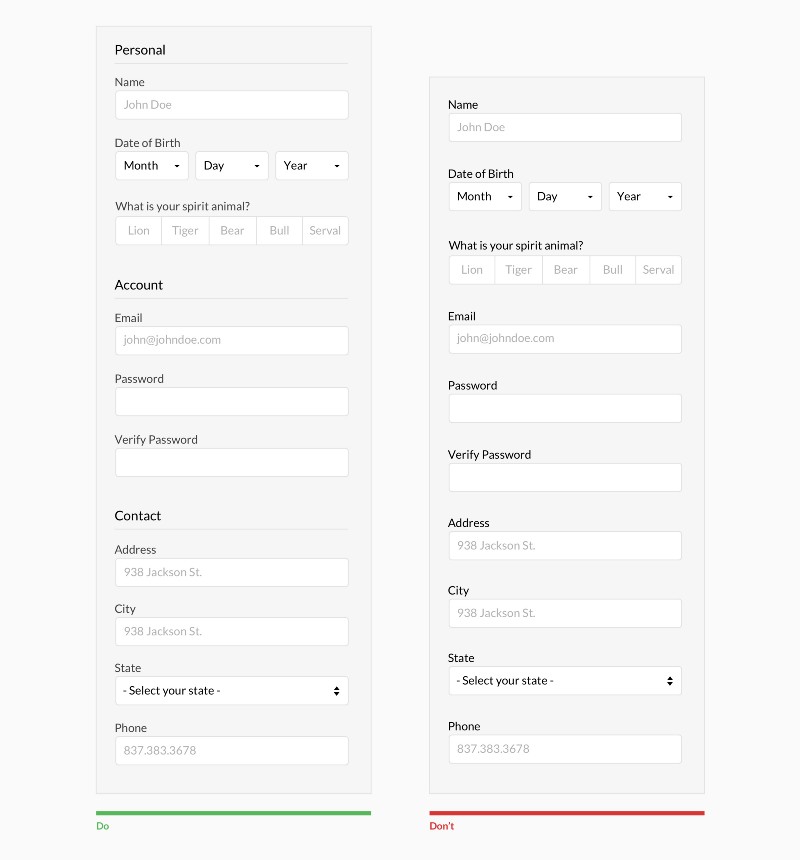
Групуйте інформацію:

Користувачі сприймають інформацію частинами і довгі форми можуть заплутати їх. Створенням логічних груп можна прискорити процес заповнення форми.
Навіщо зайвий раз питати?
Намагайтеся позбутися непотрібних полів. Продумайте інші способи збирання даних. Завжди запитуйте себе наскільки потрібне те чи інше питання у формі. Можливо, можна обійтися без нього.
Збір даних стає все більш автоматизованим. Можливо, для отримання даних ви зможете використовувати соціальні мережі, геолокацію, відбиток пальця тощо.
Робіть простіше
Гарний дизайн - це якнайменше дизайну. Ніхто не хоче заповнювати довгі форми, це надто нудно. Залучайте користувача до своєї форми. Будьте веселими та доброзичливими. Якщо все буде зроблено правильно, вашу форму точно заповнять до кінця. І пам'ятайте про малі правила, описані зверху.
Переклад - Вадим Кириленко (фейсбук)