Електронна торгівля в Google Analytics вже давно стала обов'язковим та основним інструментом відстеження ефективності інтернет-маркетингу. Для того, щоб уникнути помилок у налаштуванні e-commerce, потрібно знати і враховувати безліч деталей. Найчастіше за цим звертаються до фахівців, але для того щоб бути впевненим у правильному налаштуванні варто прочитати цю статтю.
Для власників інтернет-магазину або для інтернет-маркетологів електронна торгівля дозволяє дізнатися який канал реклами працює краще, де вище ROI, дорожчий за середній чек, нижча вартість залучення ліда або вартість вже залученого клієнта, та багато іншого.
Тільки ось у зв'язку з встановленням e-commerce виникають різноманітні проблеми. Найбільш популярних дві:
- власники бізнесу не завжди хочуть передавати агентству інтернет-маркетингу повні доступи до сайту, і бажають, щоб доопрацювання було виконано силами своїх програмістів. Тільки ось такі “свої програмісти” у 90% випадків не знають як правильно встановлювати e-commerce та роблять у процесі встановлення різноманітних помилок.
- навіть якщо вам встановив аналітику фахівець, який начебто розбирається в цьому, не всі дані можуть передаватися правильно, тому що кваліфікованих експертів з встановлення та налаштування Google Analytics зараз вкрай мало, і тому не кожен "начебто розбирається" знайомий з великою кількістю нюансів і здатний вберегти вас від помилок у налаштуванні.
Після оформлення замовлення
є сторінка підтвердження та встановлений GTM
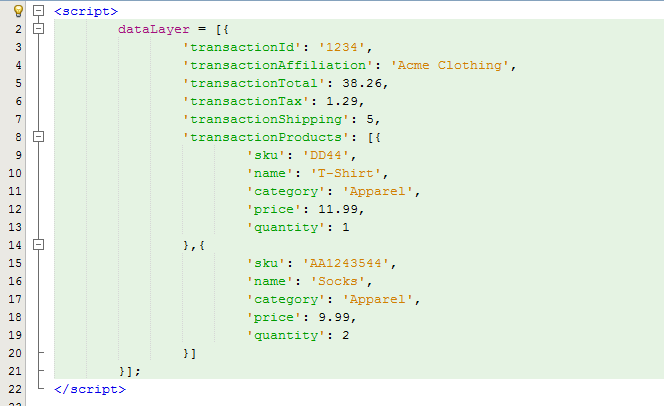
Припустимо, що після оформлення замовлення клієнт потрапляє на сторінку success.html. Для того, щоб у Google Analytics надсилалися дані про транзакцію, у коді цієї сторінки необхідно розмістити JavaScript код, який буде передавати ці дані. Далі наведено приклад, який використовується в російській документації з GTM.

Після оформлення замовлення є сторінка підтвердження та встановлений GTM
Обов'язково слід запам'ятати, що цей код має бути розміщений перед фрагментом коду Google Tag Manager, щоб об'єкт dataLayer вже був заповнений до того моменту, коли активується тег Google Analytics.
Розглянемо змінні, які використовуються передачі даних:
- transactionId* – унікальний ідентифікатор транзакції
- transactionAffiliation - партнер або магазин
- transactionTotal* — загальна сума транзакції
- transactionTax - податок
- transactionShipping - сума доставки
- transactionProducts — список товарів, придбаних у цій транзакції
- sku - ідентифікатор товару (артикул)
- name* - назва товару
- category - категорія товару
- price* - ціна за одиницю товару
- quantity* — кількість товару
Усі змінні, що позначені *, є обов'язковими для заповнення.
Використовується Universal Analytics без GTM
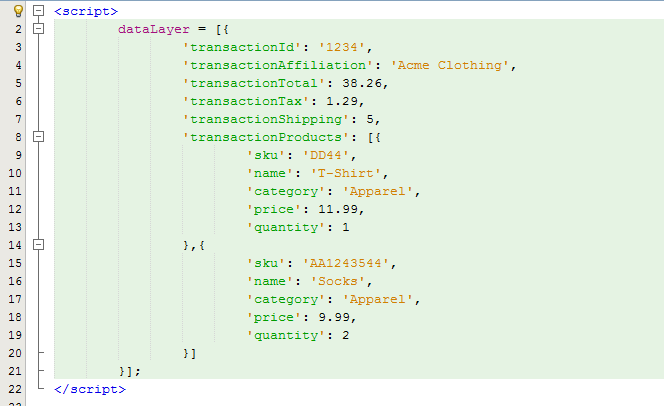
Якщо ж ви з якихось причин приймаєте рішення відмовитися від використання Google Tag Manager на своєму сайті, для надсилання транзакцій до Google Analytics необхідно на сторінку підтвердження додати наступний код:

Форма замовлення надсилається асинхронно та встановлений GTM
Виникає питання, що робити, коли сторінки підтвердження при оформленні замовлення немає? У такому разі дані на сервер надсилаються без перезавантаження сторінки. Для того, щоб транзакція все ж таки потрапила в аналітику, необхідно виконати такі дії:
1. Заповнити dataLayer так само, як було показано вище:

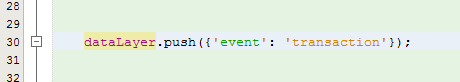
2. В ajax callback-функцію success потрібно додати:

Назва події може бути довільною. Зі свого боку, аналітик налаштовує спрацювання e-commerce саме тоді, коли запускається подія transaction.
Universal Analytics + AJAX
У випадку, коли форма оформлення замовлення відправляється без перезавантаження сторінки і при цьому використовується виключно Universal Analytics, дія додавання даних дуже близька до того, що ми робили в другому пункті. Єдиний виняток полягає в тому, що рядок ![]() необхідно додавати в ajax колбек success.
необхідно додавати в ajax колбек success.
Автор: web-програміст агентства стратегічного інтернет-маркетингу «StarMarketing» Катерина Демянчук