Фахівці компанії HubSpot (одна з найуспішніших компаній-виробників програмного забезпечення для маркетингу) поділилися цікавими прикладами тестувань Landing Page. Ці маркетингові дослідження повідають про декілька цікавих ситуацій: коли недоліки посадкової сторінки шкодять і коли приносять користь! Детальніше у нашому вільному перекладі:
Уявіть собі таку ситуацію, коли ви витратили багато енергії (і бюджету) для залучення цільового трафіку, а ваші відвідувачі, на жаль, не роблять на посадочній сторінці необхідні дії.
Але чому?
Часто це відбувається через недоліки посадкової сторінки. Вони стають бар'єром на шляху перетворення відвідувача на клієнта.
Якщо ваш текст занадто довгий, напис на кнопці недостатньо переконливий, або бракує соціальних доказів, необхідно почати пошук недоліків. Прочитайте нашу статтю, якщо хочете дізнатися, як виглядає Landing з недоліками і в яких випадках вони перешкоджають конверсіям, а в яких навпаки можуть бути використані на благо бізнесу.
Коли погані недоліки допомагають
Можна сказати, існують добрі та погані недоліки. "Погані недоліки"? Хіба не всі недоліки "погані"? Не згодні, недоліки можуть як допомагати, і шкодити. Наприклад, вважається, що для посадкової сторінки наявність довгої форми заявки є негативним фактором.
Але водночас є багато фактів, коли відвідувачі приходять на Landing Page (односторінковий сайт) та знаходять мало стимулів для здійснення цільової дії. Цей стан часто називають "психологічним опором".
Відвідувачі відчувають нестачу інформації для здійснення угоди? Вони платять занадто багато, щоб отримати те, що ви пропонуєте?
Незважаючи на думку, що довгі форми заявки є неефективними для посадкових сторінок, ми в HubSpot стверджуємо: іноді така форма хороша. Відвідувачі, що заповнили довгу форму, як правило, більш зацікавлені і краще розуміються на продукті, ніж ті, хто цього не робить.
Іншими словами, суперечливі довгі форми тут є способом виключення. Варіантом такого виключення є оголошення в соціальних мережах. Таргетинг на facebook, наприклад, навмисне може виключити деяких користувачів за демографічним принципом, щоб не витрачати гроші на тих, хто ніколи не купить. Чим ближче ми опиняємося до низу вирви продажів, тим швидше отримуємо замовників.
По суті, і довгі форми заявки, і таргетовані оголошення на Facebook спрямовані на зниження кількості нецільового трафіку за рахунок використання протиріч та винятків, щоб відсіяти тих, хто не підходить для вашої компанії.
Наприклад, Кріс Броган з Owner Media Group йде проти звичайних інструментів інтернет-маркетингу, стягуючи з реєструються 20$ для участі у вебінарі.
Було б логічно припустити, що будь-яка людина, яка бажає викласти $ 20 за вебінар, ймовірно, буде більш обізнаною та зацікавленою. По суті цей підхід працює, щоб відсіяти багато нецільового трафіку.
Висновок: що ми можемо взяти із цього підходу?
1. Вам потрібно визначити, що на цільовій сторінці дійсно перешкоджає проходженню відвідувача по вирві продажів;
2. Ви повинні з'ясувати, які частини цільової сторінки призводять до поганої якості лідів.
Як це зробити?
Відповідь: провести гарне тестування.
Визначення недоліків. Два реальні приклади тестів.
У HubSpot, ми віримо в силу тестів навіть якщо, щось йде дуже добре спочатку. Багато хто вважає мантрою продажів твердження "ми повинні бути завжди закритими", ми ж вважаємо своїм девізом "завжди проводити тестування".
Існує багато речей на посадочній сторінці, що нівелює недоліки і підвищує коефіцієнт конверсії:
- Переконливий текст
- Соціальний доказ
- Безпека
- Посилання на персональні джерела
- Зображення
- Вигоди
- Візуальні тригери (стрілки, покажчики і т.д.)
- Знижки або гарантії повернення грошей
1. Спліт-тест
Ви колись читали статтю в Інтернеті і помічали вгорі покажчик часу, за який її можна прочитати? Можливо, там було написано 5 або 7 хвилин, але в будь-якому випадку він працював, щоб передбачити ваші очікування, перш ніж ви почали читати, чи не так?
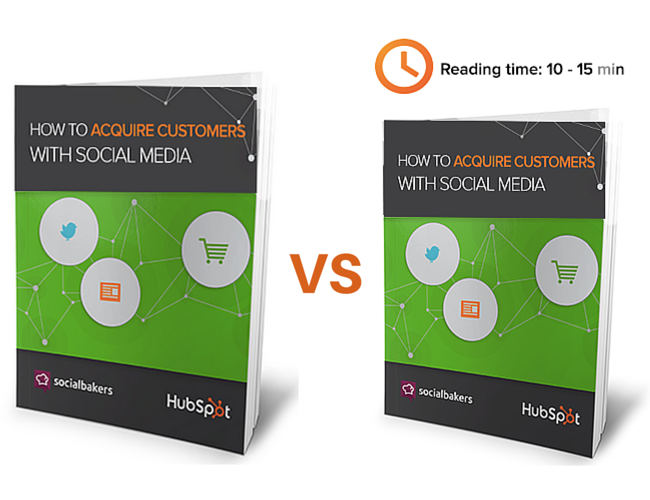
В даний час у нас запущено експеримент для перевірки ефективності включення покажчика часу на читання. Цей експеримент пропонує порівняти звичайне зображення на посадочній сторінці із зображенням, у якому вказано час.
Щоб проілюструвати експеримент, погляньте на зображення нижче. Як ви помітили, перша варіація містить лише книгу, тоді як друга показує і час, за який її можна прочитати:
З погляду процесу, експеримент проходив так:
Фон
На цей експеримент нас надихнув відвідувач, який завантажив книгу. Він сказав, що зображення на сторінці приблизно позначило, який має бути обсяг книги. На наш погляд зображення книги служило лише пропозиції її завантажити, тобто. сталася плутанина.
Проблема
Може, незнання довжини книги перешкоджає її завантаженню? Розуміючи, що інтернет-маркетолог часто обмежений у часі, і часто вибирає, які частини змісту читатиме, неважко усвідомити цю проблему.
Гіпотеза
Під "книгою" зазвичай мається на увазі довжина паперової версії. Книги HubSpot зазвичай у розмірі до 25 сторінок. Біда у тому, ми не донесли цю думку через Landing Page. Ми залучили багато якісних відвідувачів на сторінку, проте відсутність інформації про довжину змісту наших книг сприяє втраті інтересу відвідувачів, можливо, навіть назавжди.
Тест
Ми провели A / B спліт-тест для людей, які відвідали посадкову сторінку однієї з наших книг. Один із варіантів використовував постійне незмінне зображення обкладинки, а інший - зображення обкладинки із зазначенням точного часу на читання.
Результати
З цього часу ми стали свідками підвищення на 6% завантажень, що підтвердило гіпотезу на всі 98%.
Висновки
Після оповідання про отримані результати виникає думка про точність висновків. Проте, щоб забезпечити достовірність одержаних результатів, ми плануємо тиражувати експеримент і на інші книги, щоб оголосити остаточного переможця.
2. Тест редизайну
Інший гарний приклад, як зменшити недоліки, - історія веб-дизайну від Yousaf Sekander з RocketMill.
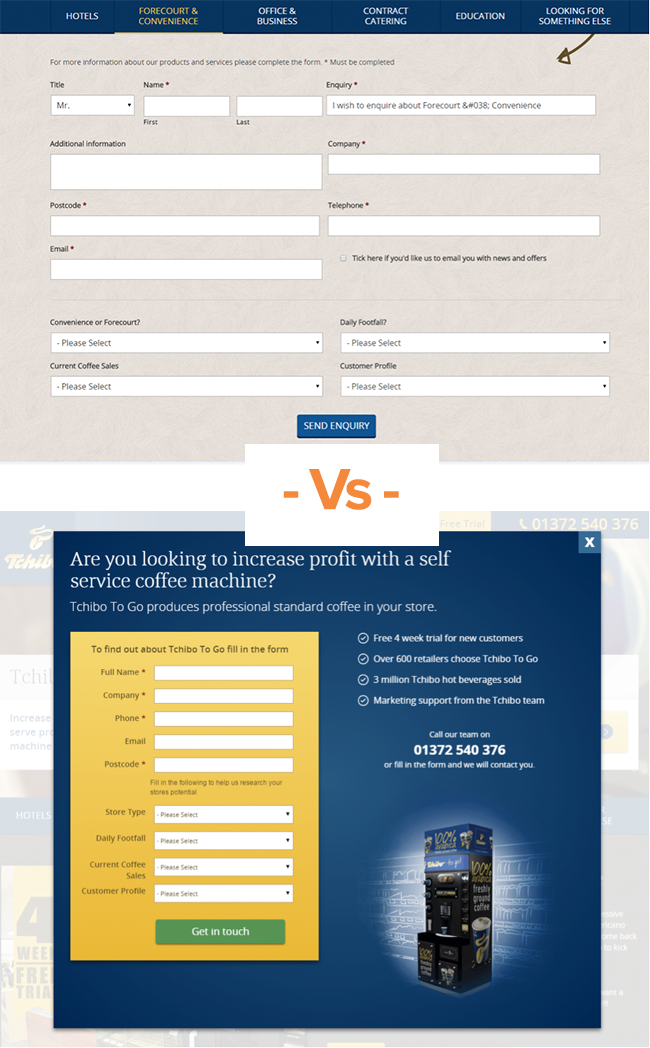
У пошуку способів підвищити конверсію одного зі своїх клієнтів, Sekander провели A/B тестування, порівнюючи оригінальний варіант Landing Page c оптимізованим. Перегляньте зображення нижче, щоб побачити різницю між цими двома сторінками:
Щоб дати вам повніше уявлення, як Sekander підійшов до тесту, ми опитали його для чистоти експерименту. Ось що він розповів:
Фон
Наш клієнт звернувся до нас, щоб дізнатися, чому відвідувачі їх сайту не рухалися вздовж їхньої вирви продажів. Проблема була в тому, що кількість заявок була дуже малою.
Проблема
Ми проаналізували форму запиту (див. вище) на веб-сайті Tchibo Великобританія та виявили кілька протиріч. Хоча форма насправді була досить простою, веб дизайн зробив її великою і складною. На додаток до свого переважного розміру, був також ніякого стимулу її заповнення. Вершиною проблеми ми визнали прихований прокруткою складної форми телефонний номер.
Гіпотеза
Наш менеджер, Бертрам Грінхоу, вигадав кілька варіантів дизайнерських ідей, щоб нівелювати недоліки. По-перше, ми спростили форму, звівши її до однієї колонки і помістивши в контрасті з вікном. Це було зроблено, щоб скоротити розкид уваги та перенаправити фокус зору відвідувача з повідомлень на форму заявки. Крім того, ми додали переконливий заголовок, маркований список унікальних пропозицій, номер телефону, зображення продукту.
Тест
Для того, щоб зрозуміти, як вплинула зміна веб дизайну, ми провели А/В тестування, порівнюючи обидва варіанти.
Результати
Після аналізу результатів ми виявили, що спрощена форма збільшила конверсію на 200% .
Простий спосіб почати
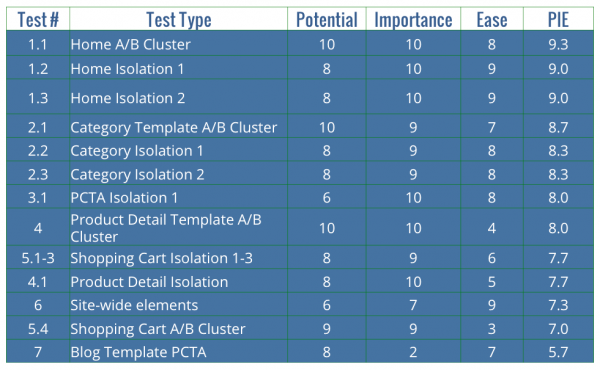
Якщо, подібно до нас, у вас є купа гіпотез, які ви хочете перевірити, ви повинні зрозуміти, з чого варто почати. Ми назвали б систему, яку використовуємо, системою “Пирога”. Вона передбачає створення простого листа в Excel, запису всіх ідей у ньому та оцінку за 10-бальною шкалою за критеріями:
- Потенціал. Чи є ці типи сторінок найгіршими, дратівливими?
- Важливість. Наскільки важливими є ці сторінки для цільових відвідувачів?
- Простота. Чи це легко встановити?
Порахуйте середнє арифметичне, щоб зрозуміти, з чого почати. Після створення даних для кожної з потенційних ідей, ви розумієте, що пріоритет і з чого варто почати тестування. Зрештою, генерація лідів не найпростіша річ, але дуже важлива. Замість того, щоб дозволити недолікам Landing Page впливати на кількість конверсій, не соромтеся вивчати різні експерименти, такі як описано вище. І ще: ви ніколи не дізнаєтесь, доки не перевірите.