І що таке найстрашніший звір URL?
URL розшифровується як Uniform Resource Locator, а значить це: Єдиний покажчик (визначник місцезнаходження) ресурсу, а простіше кажучи, покажчик розміщення сайту в Інтернеті. Російською вимовляється як УРЛ. Якщо говорити людською мовою, це просто адреса сторінки сайту. Кожна сторінка сайту має свою унікальну адресу, яка однозначно визначає розміщення сторінки.
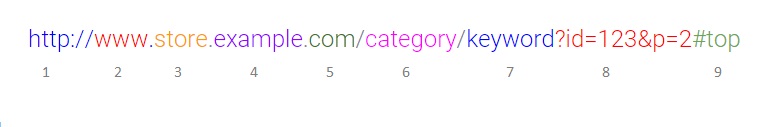
З яких елементів складається URL? Я постараюся простою мовою описати це. Для початку розглянемо загальну схему URL-а, яка складається з дев'яти складових:

-
Протокол (Protocol).
Строго кажучи, протоколів передачі в Інтернет-технологіях досить багато. Розроблені вони організацією Internet Engineering Task Force (IETF) і описують правила та послідовності передачі даних для Інтернету. Але звичайну людину, в тому числі і SEO-шника, цікавлять лише деякі з них:-
ftp:// — File Transfer Protocol, є одним із найстаріших прикладних протоколів, що з'явилися далекого 1971 року. У наш час звичайна людина зіткнеться з ним лише для віддаленого доступу до хостингу та прийому/передачі файлів.
-
http:// - Hypertext Transfer Protocol. Затверджений у 1999 р., поточна версія HTTP 1.1 діє в даний час за умовчанням. А це означає, що якщо перед адресою сайту або сторінки нічого не написано, то мається на увазі саме http.
-
https:// – HyperText Transfer Protocol Secure) – це захищений протокол. Це звичайний HTTP, що працює через шифровані транспортні механізми SSL та TLS. Він захищає від атак, заснованих на прослуховуванні мережного з'єднання за умови, що використовуватимуться шифруючі засоби та сертифікат сервера перевірений і йому довіряють.
-
HTTP/2 - Запланований до впровадження протокол, який може поліпшити якість зв'язку на порядок (~ в 10 разів). Як основна технологія буде використано мультиплексування (накладення сигналу), що дозволить одночасно передавати велику кількість запитів по одному базовому з'єднанню між браузером та сервером. Також буде впроваджено стиснення заголовків HTTP, система пріоритетів, підтримка технології Server push і покращена функція шифрування. А це може повністю замінити досить громіздкі та складні у застосуванні технології https-протоколу.
-
-
Префікс WWW, може бути відсутнім. Означає World Wide Web - всесвітнє павутиння. Читається як "дабі-дабі-дабі" або як "в-в-в". Раніше його воліли використовувати URL-ах, т.к. люди не завжди розуміли, що літери та слова з точками – це адреса сайту. Сьогодні загальний рівень поінформованості став набагато веше, існує серйозна тенденція на скорочення довжини адрес сайтів. Саме тому правилом гарного тону нових ресурсів стало використання імені домену БЕЗ префікса WWW.

-
Субдомен (Subdomain, піддомен) - це частина домену нижчого рівня. Зазвичай використовується, якщо необхідно одному сайті поєднати кілька принципово різних тематик, т.к. пошукові системи не люблять сайтів у стилі ВСЕ ПРО ВСІМ. Ще іноді використовується мультимовними сайтами для розміщення версій сайту різними мовами. Ще рідше використовується визначення географічного розміщення сайту — кожної країни свій піддомен.
-
Домен (Root Domain) - це назва вашого бренду, компанії, сервісу. В Інтернеті перевага надається доменам, що містять назву бренду – це сучасні тенденції.
-
Доменна зона (Top-Level Domain, TLD), суфікс доменного імені:
-
2-й рівень - найвищий (.ua, .gov)
-
3-й рівень (.net.ua, .com.ua, org.ua)

-
Існує поділ усіх доменних зон на:
-
Регіональні, коли двома символами позначається код країни (2-й рівень), а всередині країни – регіон (3-й рівень). ISO-коди країн можна знайти за цим посиланням.
-
Тематичні суфікси існують дуже давно. Приклади:
-
.com - комерційна тематика
-
.net - компанії операторів зв'язку, провайдерів і т.п. Словом, Мережа.
-
.org - різні некомерційні організації
-
-
Нові тематичні доменні зони - New gTLD, читається як "нью джі ті-ель-ді". З 2013 року впроваджуються нові основні (generic, генеричні, загального призначення) доменні зони з глибшим розподілом тематик. В рамках цієї статті немає можливості розповісти про це детальніше, але Ви можете почитати про NEW gTLD на цікавий ресурс “101домен”. Пройде зовсім небагато часу і люди швидше шукатимуть сайти за новими тематиками, ніж країною. Приклади:
- star.marketing
- online.movie
- clothes.baby
Разом частини 3, 4 та 5 утворюють Доменне Ім'я. На сленгу Інтернет-маркетологів воно часто називається "Морда" 🙂
-
Директорія або Шлях (Subfolder/Path)
Часто за допомогою шляхів організовано правильну структуру сайту, коли розробники послідовно “проводять” пошукові роботи по розділах та підрозділах сайту, описують його внутрішню структуру. Але такий практично обов'язковий елемент навігації сайтом, як "Хлібні крихти" (Bread Crumbs), вже впевнено перехопив цю функцію. Тому найчастіше шляхи використовуються для призначення мови на багатомовних сайтах. А з 2012 року консорціум Інтернет-розробників настійно рекомендує усувати з адреси сайту "зайві" проміжні елементи, залишаючи в ньому лише Доменне Ім'я та Сторінку: Морда/Сторінка.
-
Сторінка (Page):
-
page.html (page.htm)
-
page.php (page.asp)
-
/ (просто сліш) - за умовчанням це однозначно пояснює роботам, що даний елемент - директорія
-
відсутність слеша в кінці URL створює для скануючих ботів-краулерів багатозначність, і робот перебирає всі можливі варіанти - див. пункти 7.1 - 7.3. Така операція на секунди сповільнює сканування сайту. А якщо сторінок на сайті багато, то це погіршує загальне сканування сайту та суттєво зменшує краулінговий бюджет сайту.
-
-
Параметр (Parameter) – змінна для динамічного формування сторінок в результаті вибору фільтрів або пагінації. Як правило, починається з “?”, але деякі CMS параметри формуються за допомогою знака “#”.
-
Анкор-мітка (Named Anchor) на сторінці, не плутати з Анкором у засланні. Така мітка оформляється за допомогою символу "#" і розміщується в кінці URL. Вона означає, що десь у коді сторінки є позначений тег з ім'ям Анкор-мітки, на який потрібно відправити відвідувача сайту. Але за відсутності потрібного імені Анкор-мітки всі браузери відправляють відвідувача на початок сторінки. Саме ця обставина, а також збіг синтаксису Анкор-мітки з Хештегами, що історично склався, активно використовуються в соц.мережах, дає можливість SEO-фахівцям використовувати в просуванні сайту Анкор-мітки, що збігаються з найпопулярнішими тематичними хештегами.

Сподіваюся, що мені вдалося зрозуміло розповісти вам про структуру URL-адреси, такого не простого об'єкта в Інтернеті. Можливо, і запропоновані посилання виявляться корисними. Якщо у вас виникли питання, то ставте їх у коментарях обов'язково відповім.
Автор: SEO-фахівець агентства стратегічного інтернет-маркетингу «StarMarketing» Раїса Скороходова.