
Сайт оптимізований, але у видачі з'являється не за всіма запитами. Можливо, пошукові роботи його ще не просканували. Один із способів прискорити індексацію – зробити мікророзмітку ключових відомостей на сайті. Вона також робить посилання у видачі привабливим для користувачів.
Що таке мікророзмітка?
Теги, що вписуються в код, показують пошуковим роботам зміст текстових даних. Якщо виділено цифру, то мікророзмітка вказує на алгоритми, що це: ціна, час відкриття магазину або дата проведення заходу. Тоді пошукові роботи швидко ідентифікують дані та визначають на який запит показати посилання.

Це як написи на коробках із товарами: тут макарони, а тут пральний порошок. І працівник складу в магазині відправляє одну упаковку до відділу з макаронами, а іншу – до стелажів із засобами для прання.
Атрибути не видно користувачам, проте текст, виділений ними, відображається в сніпеті як корисна додаткова інформація про продукт або послугу, про місце розташування офісу, графік роботи салону краси. Може бути вказаний номер телефону менеджера, інформація про наявність або відсутність товару в інтернет-магазині.
Для створення мікророзмітки не потрібно встановлювати програму чи формувати файли. Теги беруть із спеціальних словників та копіюють у код сайту. Впоратися з цим завданням може той, хто має уявлення про HTML та роботу з тегами.

Типи мікророзмітки
Атрибути класифікують за групами, які виділяють інформацію залежно від змісту та завдань. Кожна категорія складається із набору можливих варіантів даних. Розглянемо теги, які сприяють SEO-просування:
- Організація. Так виділяють контактні дані компанії: адресу, телефон, час роботи та ін. Застосовується для головної сторінки сайту.
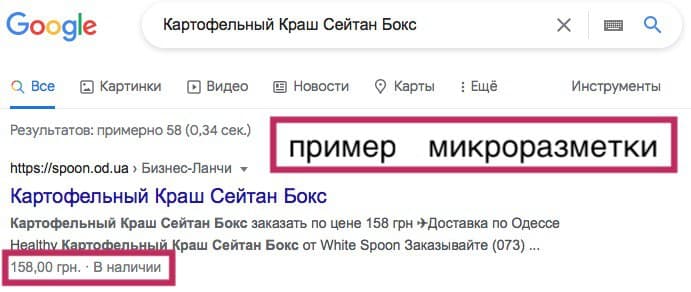
- Product. Використовується для карток товарів та дозволяє додати зображення, короткий опис, ціну, інформацію про наявність, відгуки та ін. Такі дані зацікавлюють користувачів, оскільки повідомляють їм основну інформацію про продукт, який вони шукають. Збільшується кількість переходів на сайт.
- BreadcrumbList або «хлібні крихти». Це шлях до сторінки. Він вказується в місці розміщення посилання у сніпеті після назви сайту. Тоді рядок виглядає більш інформативно та привабливо, ніж просто адреса сторінки.
- AggregateRating. Так додають рейтинг товару, закладу чи компанії. Тег ефективний у комплексі з кількістю відгуків. У Сніппет він позначається жовтими зірками і надає сторінці авторитетність.
- Event. Виділяє повідомлення про захід відповідно до події: дитяче, соціальне, спортивне та ін.
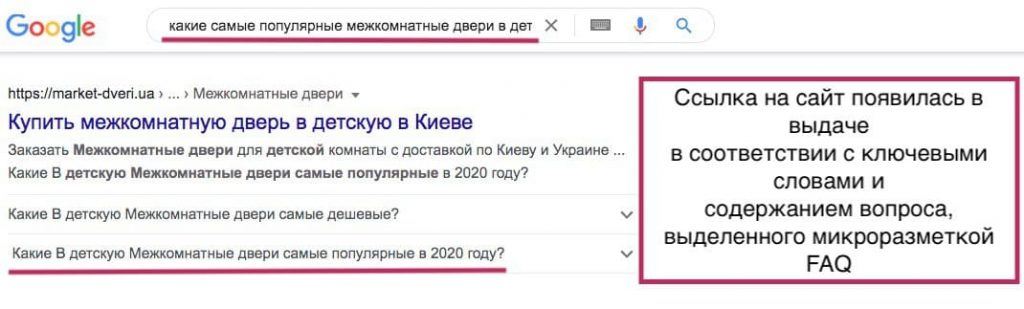
- FAQ. Збільшує поле сніпету на кілька рядків, у яких вказані запитання та відповіді. Вони привертають увагу та збільшують кількість переходів на сторінку.

Як зробити мікророзмітку?
Скрипти вводять вручну або створюють за допомогою сайтів-генераторів. Передбачено два основні формати впровадження мікророзмітки на сайті:
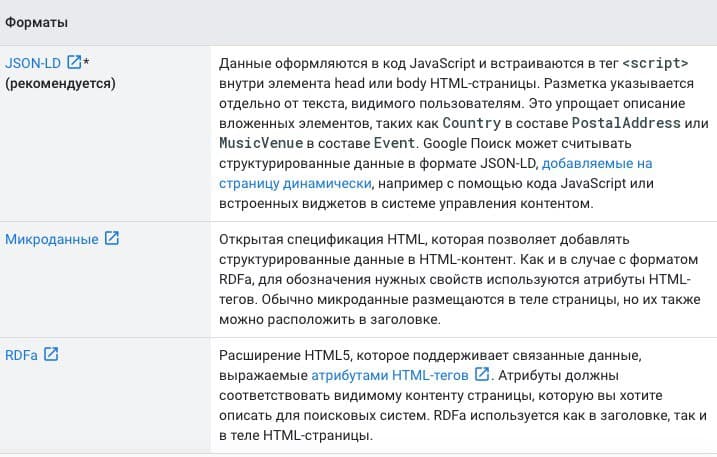
- JSON-LD, реалізований на JavaScript і додається вручну до коду або за допомогою Google Tag Manager. Він дозволяє легко створювати, читати та редагувати розмітку.
- Schema.org – система містить шаблони тегів та атрибутів для структурування відомостей та оформлення розширеного сніпету.
Для соцмереж використовують словник Open Graph від Facebook.
Докладніше про види форматів мікророзмітки йдеться в Центрі Google пошуку:

Мікророзмітка в Google Search Console
У Google Search Console вказують сайт та підтверджують права на нього. Тоді відкривається доступ до опцій створення мікророзмітки. У панелі вибирають:
- розділ "Перегляд у пошуку", "Маркет даних";
- натискають кнопку "Почати виділення";
- вказують URL сторінки, з якою потрібно працювати;
- у тексті сайту вибирають інформацію, яку потрібно виділити мікророзміткою, та клацають по ній правою кнопкою миші. З'являється контекстне меню, де показано тип відомостей. Вказують той, який відповідає виду даних: зображення, ціна, дата, подія та ін.
- після завершення натискають "Продовжити", і формується попередній перегляд. Якщо все влаштовує, то зміни застосовують.
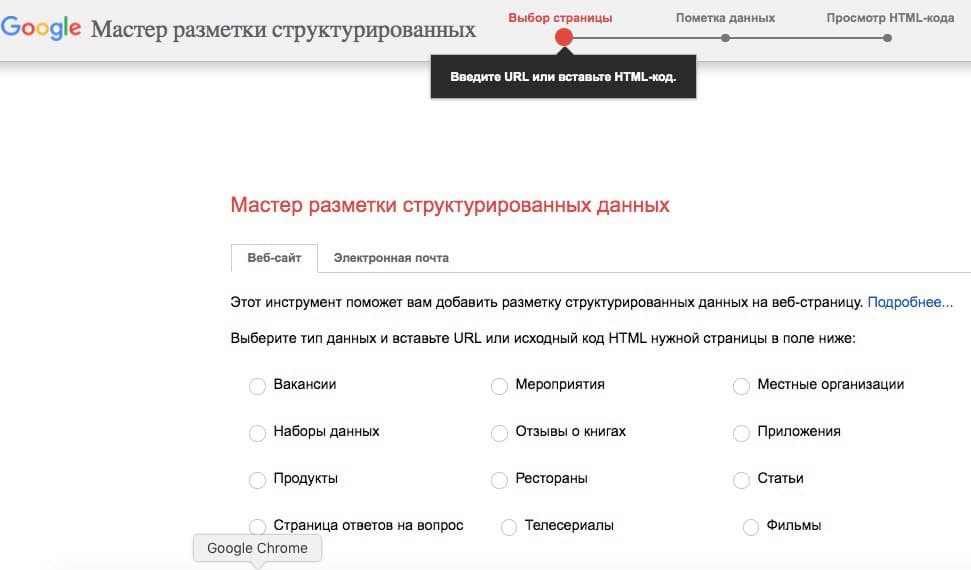
Майстер створення мікророзмітки
Цей сервіс від Google генерує код розмітки, який потім переноситься на сайт. Вказують URL-адресу сторінки. На панелі "Мої елементи даних" виділяють потрібну інформацію. Натискають кнопку «Створити HTML» і вибирають відповідний формат:
- JSON-LD, рекомендований Google. Код вставляють у тіло самої сторінки.
- Мікродані – інформація з атрибутами за методом schema.org.

Сервіс Data Marker призначений для сторінок, що вже сканувалися пошуковими роботами. Мікророзмітка виконується так само, як у «Майстері створення мікророзмітки» від Google. Інструкцію по роботі з Data Marker надано у довідці Search Console.
Увага! Всі елементи мікророзмітки повинні відповідати даним на сторінці, інакше Google вважатиме це за маніпуляцію і сайт отримає санкції.
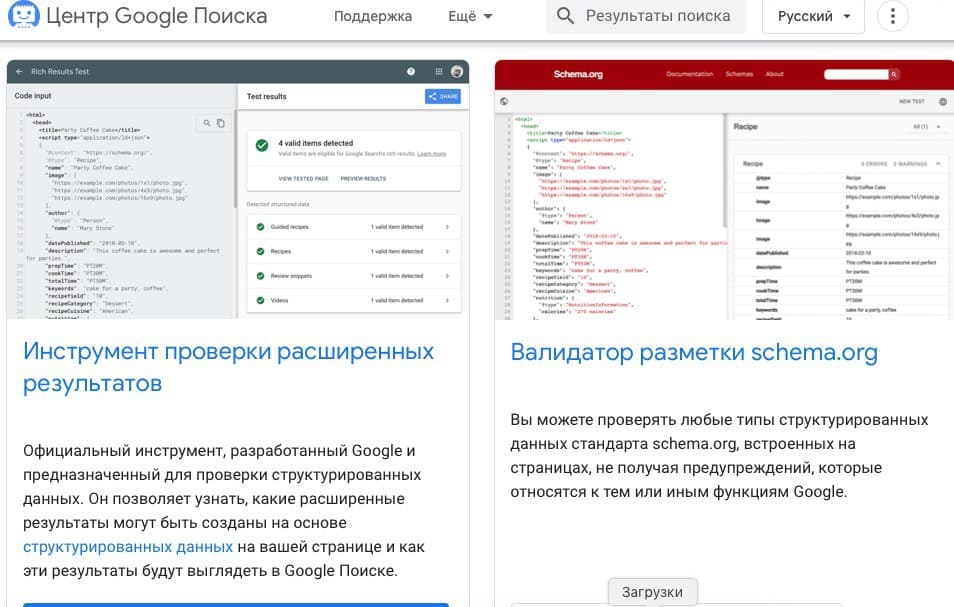
Внесені атрибути тестують у Google Search Central. Доступна перевірка для розмітки schema.org та розширених результатів Google.

Чим мікророзмітка корисна для SEO?
Розширені сніпети підвищують CTR, тому що привертають увагу додатковими відомостями та зображеннями. Коли біля посилання у видачі вказано вигідну ціну, повідомлення про знижки, ключові характеристики, користувачі хочуть дізнатися більше та натискають. Часто вже на підставі цих відомостей відвідувачі інтернет-магазину готові оформити покупку.
Однак це не єдине призначення мікророзмітки. Користь мікророзмітки для SEO у тому, що вона сприяє індексації. Роботи легше і швидше сканують дані, виділені тегами та атрибутами, що вказують на призначення інформації.
Щоб мікророзмітка сайту була правильною, рекомендується звертатися до професіоналів. SEO-фахівці відстежують зміни у роботі пошукових алгоритмів, визначають фрази для виділення атрибутами для різних типів сайтів та вибирають відповідні категорії тегів.