Сервіси онлайн поповнення телефонних рахунків поки що тільки набирають популярності. Проте аудиторія у цій ніші вже налічує десятки тисяч запитів на місяць. Але наскільки зручним може бути для користувача процес поповнення рахунку на таких сайтах? Про це та інші аспекти інтернет-маркетингу ви дізнаєтеся з цієї статті на прикладах сайтів трьох найпопулярніших в Україні операторів мобільного зв'язку.
Поповнення рахунку на сайті Life:)
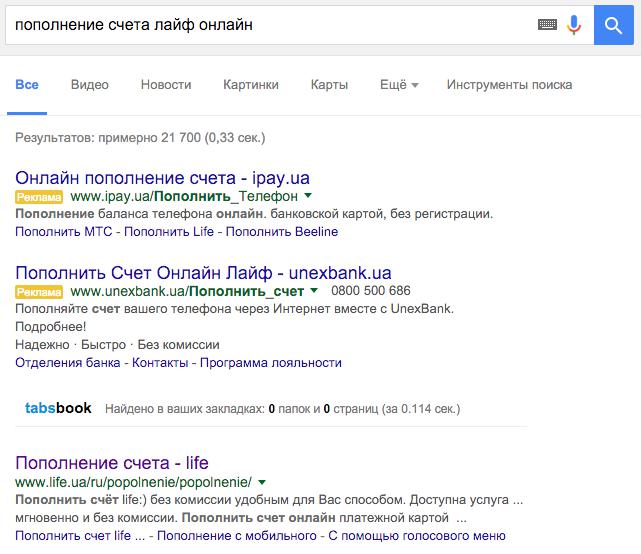
Вивчення пошукової видачі

Заголовок посилання на сайт life.ua не дуже привабливий. Буде набагато кращим, якщо заголовок буде, наприклад, таким “Поповнення рахунку Life:) без комісії”.
Цільова URL містить двічі розділ /popolnenie. Це робить саму адресу нелогічною. І цей елемент у такому вигляді втрачає якусь маркетингову цінність і всю привабливість. URL-адреса повинна відповідати змісту сторінки.
Як видно, у результатах реклами є сторонні послуги поповнення. І хоч лайф знаходиться першим в органічних результатах пошуку, але все одно через контекстну рекламу може йти від 10% до 30% користувачів.
Відсутність контекстної реклами Life:) за такими брендовими запитами є великим недоглядом. Найголовніша втрата – відхід частини користувачів на сторонні сайти. Також за наявності реклами про цю аудиторію можна буде збирати дуже багато корисних даних, які не можна буде отримати за наявності лише органічного (безкоштовного) пошуку.
Пошукова система Google заробляє на пошуку тільки з контекстної реклами, тому Google і дає набагато більше рекламних можливостей та маркетингових даних саме для тих, хто рекламується через контекст.
Окрім цього, через контекстну рекламу можна запускати складні стратегії реклами із залученням звичайного ремаркетингу, пошукового ремаркетингу, динамічного ремаркетингу, відео ремаркетингу. При цьому можна аудиторію сегментувати за сумами, датами останнього поповнення та частотою поповнення, показуючи рекламу тим, хто відповідно до своєї частоти поповнення, швидше за все, потребує цього. А якщо реклама міститиме ще заклик до поповнення на його звичайну суму (що цілком реально робиться при налаштуванні аналітики), то ймовірність кліку на цей банер буде дуже високою за такої ж ймовірності конверсії після кліка.
Крім поповнення, оператор може використовувати цю аудиторію для просування своїх основних послуг та нових тарифних планів або для повідомлення про акції або знижки.
Серед користувачів, які часто поповнюють свій номер на великі суми, буде висока частка лояльних та платоспроможних клієнтів, з якими вже маркетологи можуть працювати у різний спосіб.
Висновок: контекстна реклама для компанії Life:) є обов'язковою.
Переходимо із пошуку на сайт life.ua
http://www.life.ua/ru/popolnenie/popolnenie/
- Писати всі заголовки великими літерами вважається дуже поганим тоном і дуже незручним рішенням для користувача.

Порівняйте самі, який текст читається легше та швидше:
-
ПОПОВНИТИ РАХУНОК Миттєво І БЕЗ КОМІСІЇ
-
Поповнити рахунок миттєво та без комісії
При тому, що в першому випадку розмір шрифту менше, але він займає місця більше і читається гірше.
Великі літери виправдані лише в окремих випадках, але так ними зловживати, як на сайті life.ua — категорично не можна.
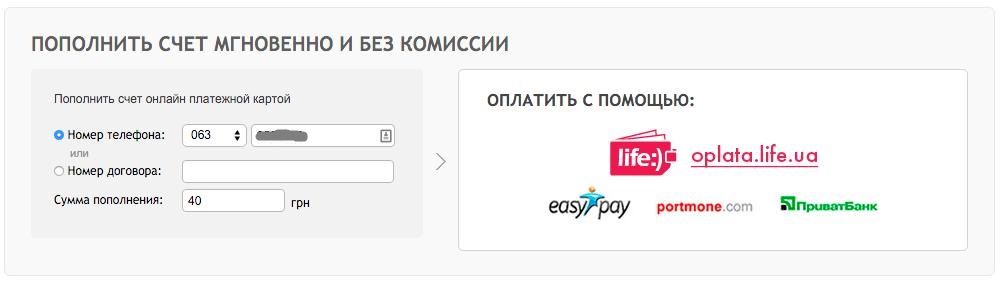
- Основний текст у полях введення даних настільки малий, що змушує кожного, хто не має ідеального зору, вдивлятися в текст або збільшувати розмір шрифту в браузері. Тобто таким маленьким шрифтом ви змушуєте частину своїх відвідувачів докладати зусиль, а це погано.

Користувачі сайту повинні досягати своєї мети без будь-яких зусиль. Саме тому, згідно з багатьма дослідженнями з юзабіліті (маються на увазі актуальні дослідження 2015 року), шрифт на сайті має бути не менше 15-16px. А в полі введення даних навіть більше 16px.
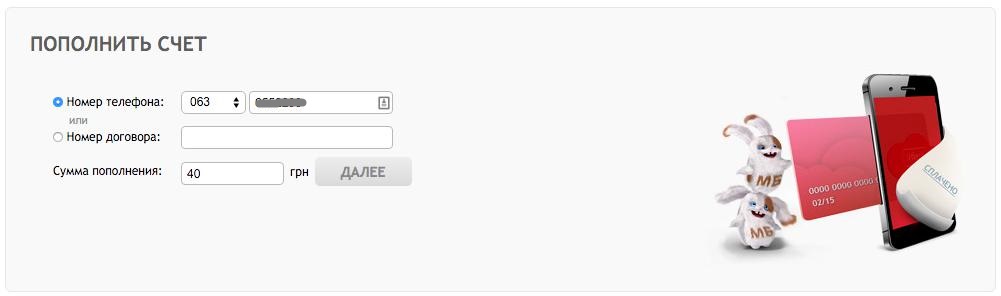
Поля “Номер телефону” та “Номер договору” є взаємовиключними. У такому випадку рекомендується неактивне поле робити темним фоном без можливості заповнити дані. Це спрощує загальне сприйняття всіх полів, які необхідно внести дані, не відволікає увагу користувача і знижує ймовірність помилки.
- Суму поповнення необхідно вводити цифрами. Але можна розмістити кнопки з найбільш популярними сумами, які спростять введення даних для користувачів 80%.
- Наступний блок "Сплатити за допомогою" також неоднозначний. Цей блок повинен бути зрозумілим навіть самому недосвідченому користувачеві сайту без будь-яких інтелектуальних зусиль. У цьому варіанті необхідно здогадатися, що зображення клікабельні. Недосвідчений користувач цього не зрозуміє.
Було б краще, якби кожен із блоків було підписано як “Крок 1” та “Крок 2”. У такому разі було б зрозуміло, що після внесення телефону слід вибрати спосіб оплати. Але способи оплати розмістити по порядку один під одним із великою текстовою назвою та логотипом, розташованим праворуч від назви. Вибір методу оплати можна зробити елементом вибору типу “radio”. Якщо необхідно сприяти популяризації методу oplata.life.ua, цей пункт має бути обраний за замовчуванням.
- Блок "Як можна зробити оплату" доцільніше назвати "Інші способи поповнення рахунку", оскільки при поточній назві виникає очікування, що інформація в цьому блоці стосується поточного способу поповнення (у тому сенсі, що тут пояснюється, що потрібно робити на сайті, щоб зробити оплату) а насправді до цього способу поповнення ця інформація не відноситься.

- При переході за способом оплати oplata.life.ua необхідно зайвий раз натискати "Далі", щоб відкрилося наступне вікно з полями для введення даних платіжної картки. Це марна дія, яку змушений робити відвідувач. Цю дії слід однозначно позбутися і при переході відразу показувати поля для введення даних платіжної картки.

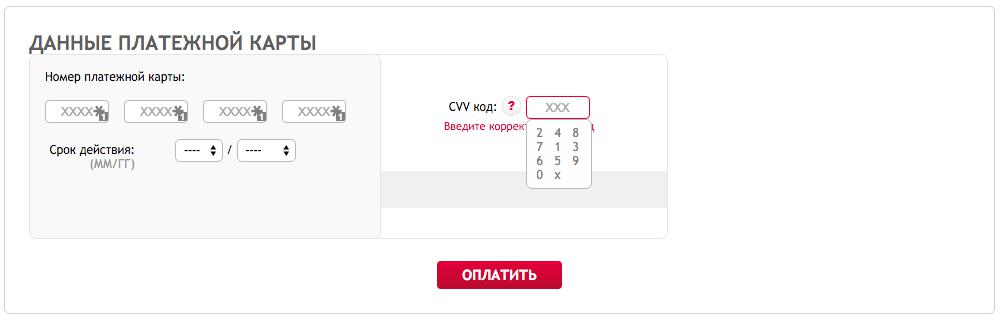
- Поля для введення даних платіжної картки та шрифт у цих полях критично малий. Як шрифт, і самі поля необхідно збільшити кілька пікселів.

- Меню для введення CVV, що випадає, теж дуже маленьке і його обов'язково необхідно збільшити.
- Сайт не адаптивний і некоректно відображатиметься на мобільних пристроях. Це призведе до того, що власники смартфонів під час відвідування сайту зазнають великих труднощів при спробі досягти своєї мети і покинуть сайт, так і не виконавши бажаної дії.
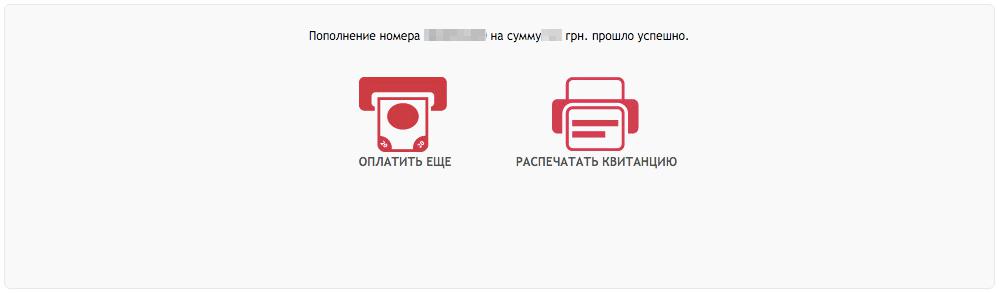
- Після поповнення слід не тільки повідомити користувача про успішну операцію, але й подякувати за користування сервісом. Крім цього, на цій стадії можна спробувати досягти якоїсь із додаткових цілей:
- запропонувати відвідувачу додати сайт до закладок, щоб наступного разу було простіше знайти ваш сервіс;
- рекомендувати передплатити/вступити до ваших спільнот у соціальних мережах;
- запропонувати надіслати повідомлення на пошту або телефон користувача про необхідність чергового поповнення рахунку через будь-який вказаний проміжок часу (за замовчуванням слід зазначити 30 днів або запропонувати на вибір найбільш популярну кількість днів);
- запропонувати повідомити користувача спливаючою вікном у браузері при зниженні залишку коштів менше 5 грн на рахунку (цю опцію можна реалізувати тільки у браузері Chrome і тільки для авторизованих користувачів).
І звичайно, весь цей текст має бути значно більшим шрифтом, ніж зараз. Який необхідний розмір шрифту сказано у п.2.

Короткі висновки: сайт застарілий, незручний, можливості інтернет-маркетингу ніяк серйозно не використовуються. Адаптивна верстка відсутня, з мобільного пристрою поповнити рахунок буде дуже важко та проблематично.
Поповнення рахунку на сайті Київстар
Вивчимо пошукову видачу

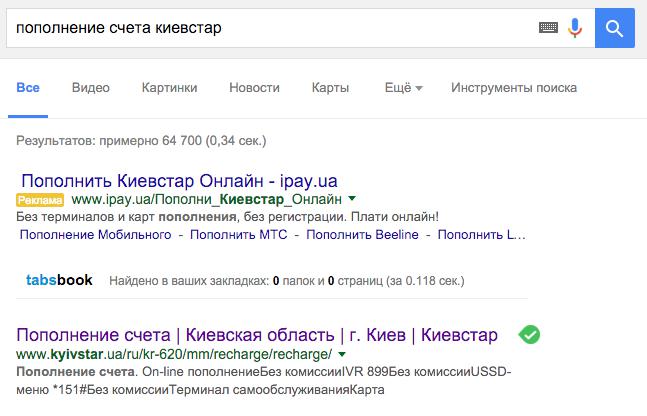
Аналогічно попередньому прикладу, Київстар слід запустити контекстну рекламу за своїм брендом і використовувати інструмент контекстної реклами по максимуму в рамках своєї стратегії просування в інтернеті.
URL-адреса цільової сторінки також не оптимізована і не несе ніякого маркетингового навантаження, а могла б при належній оптимізації.
Заголовок сніпету навіщось містить у собі багато вертикальних рис і вказівку на Київську область та “м. Київ” у такому рідкісному написанні зі скороченою літерою “г”, та ще й з точкою. Така оптимізація навряд чи виправдана, тому що користувач очікує в першу чергу дізнатися, чи можна поповнити рахунок за посиланням, яким чином і скільки це буде коштувати.
Тому в першу чергу в заголовку слід спробувати розмістити фрази "платіжною карткою" та "без комісії" або "0% комісії" (менше на 1 символ та цифри зі знаком % краще привертають увагу, ніж прийменник "без").
Опис Сніппет написано без пробілів. Через це воно дуже погано читане і, на жаль, так само як і URL, не несе жодної маркетингової цінності для користувача.
Переходимо із пошуку на сайт kyivstar.ua
http://www.kyivstar.ua/ru/od-631/mm/recharge/recharge/
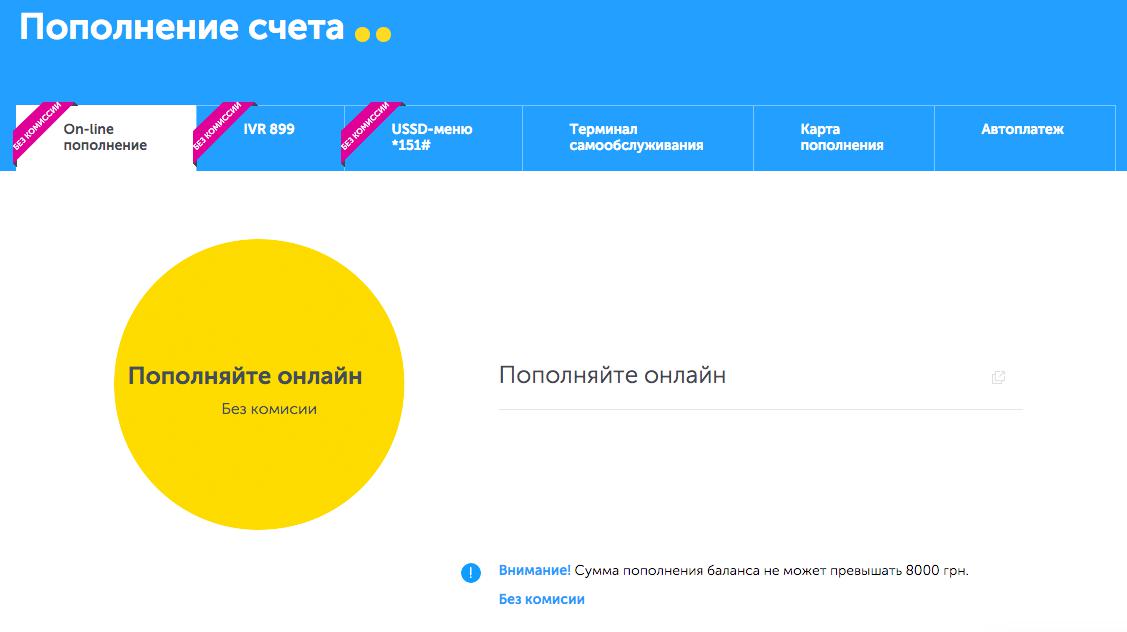
При переході за посиланням ми бачимо сторінку з великою кількістю розділів та з великим жовтим гуртком, який привертає увагу з написом “Поповнюйте онлайн без комісії”. Помилка в слові "комісії", звичайно ж, неприємна і неприпустима для такого бренду, але не кожен погляд користувача зверне на неї увагу. Спочатку подумалося, що це друкарська помилка, але ні — у двох місцях це вже помилка, а не друкарська помилка.

Тільки на цій сторінці не зовсім зрозуміло, що слід далі робити. Жодних кнопок та полів для введення даних немає. Якщо поводити мишкою за тими елементами, де інтуїтивно очікуєш побачити поля для введення даних, можна відразу помітити, що у гуртку ніяких посилань немає, тоді як на фразі “Поповнюйте онлайн”, розташованої праворуч від жовтого кола, є невідоме гіперпосилання.
Залишається лише пошкодувати користувачів планшетних пристроїв із сенсорними екранами - пробігти по сторінці курсором мишки і знайти всі посилання у них можливості не буде. Підозрюю, що вони безуспішно намагатимуться натиснути велике жовте коло, а після кількох невдалих натискань, можливо, більшість закриє цей сайт і перейде на інший.
Що станеться після натискання на посилання — нікому не відомо. Але варіантів не багато — піти шукати правду на інші розділи і сторінки, або натиснути на це посилання. Натискаємо.
Після натискання переходимо на сторінку стороннього сайту з адресою https://pay.wideup.net/e-comm/kyivstar/ru/
Швидше за все, це якась платіжна система, через яку користувачі Київстару можуть поповнювати телефонні рахунки зі своїх платіжних чи кредитних карток.
Буде набагато менше відмов, якщо на сайті Київстару запропонувати ввести свій номер телефону або особового рахунку. Поруч із полем введення телефону слід розмістити велику кнопку “Далі”. І після натискання кнопки “Далі” користувач переходить на те посилання, яке є зараз, тільки після переходу введені дані зберігаються і користувачеві залишиться тільки ввести суму поповнення та платіжні реквізити.

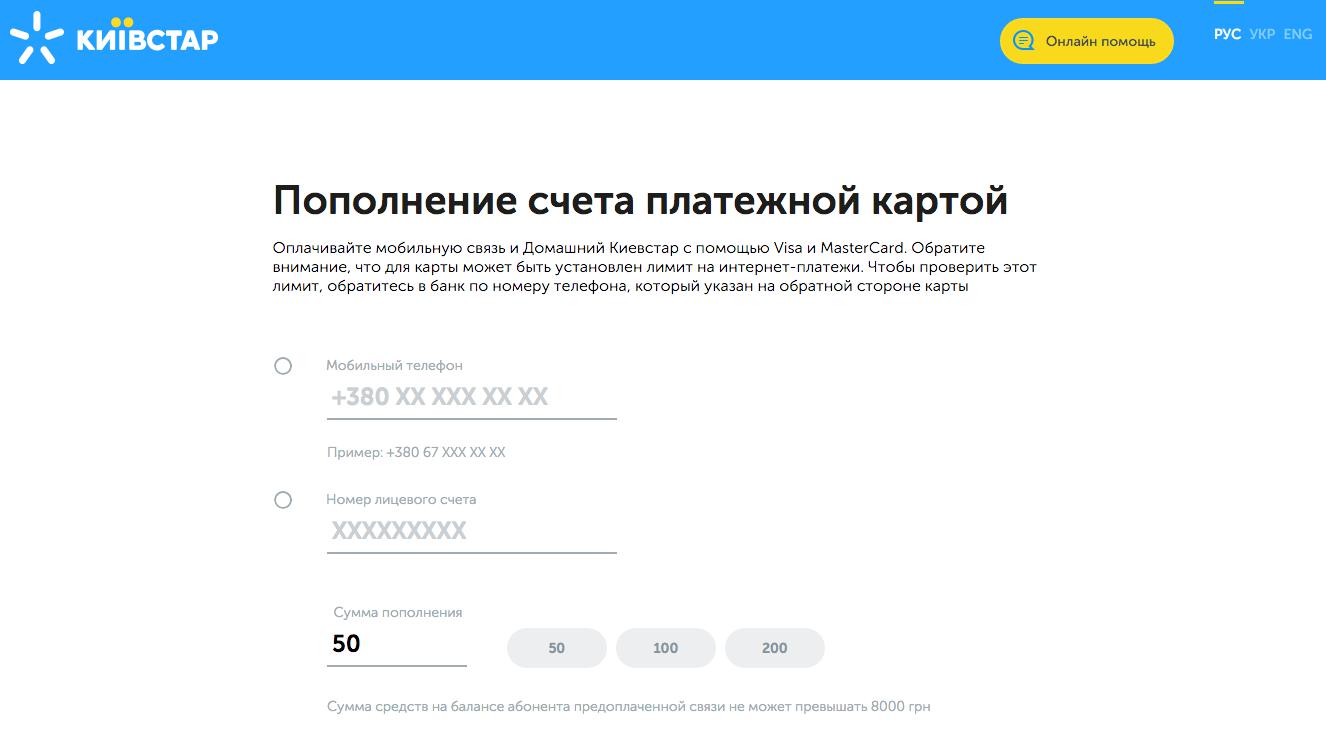
Сторінка розроблена цілком непогано. Жодних особливо зайвих елементів на відміну від Лайфа тут немає. Уся увага зосереджена на головній меті, заради якої користувач перейшов на цю сторінку на поповненні. Для зручності навіть розміщені спеціальні кнопки для вибору суми поповнення, а за замовчуванням вже запроваджено суму в 50 грн (як я розумію, це сума найчастішого поповнення).
- Головним недоліком все ж таки виділимо те, що на першому екрані є дуже багато вільного і незадіяного місця. При тому, що поля для введення реквізитів самої платіжної картки та кнопка “Оплатити” винесені на другий екран.
Оцінюючи те, як використано простір першого екрана, можна з упевненістю сказати, що поля для введення платіжної картки та кнопку “Оплатити” можна було легко розмістити на першому екрані, поруч із поточними полями для введення Телефону, Рахунку та Суми поповнення, не обмежуючи користувача у зручності роботи з останніми трьома полями.
Завжди і на всіх сайтах розробники (а точніше проектувальники інтерфейсів) повинні намагатися розмістити всі стратегічно важливі елементи саме на першому екрані. Не слід змушувати користувача прокручувати сторінку для доступу до інформації на наступних екранах, якщо цього можна легко уникнути.

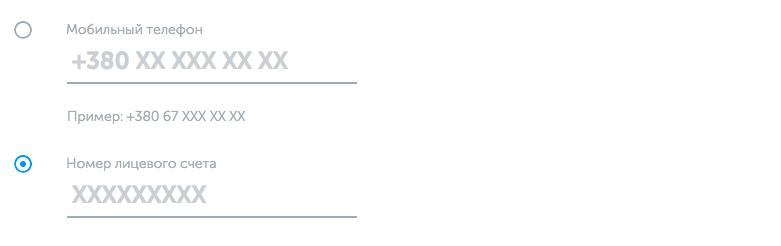
- На першому екрані ситуація із взаємовиключними полями даних “Мобільний телефон” та “Номер особового рахунку” аналогічна ситуації із цими ж полями на сайті life.ua. Незадіяні розділи слід або затінювати, або навпаки - додатково виділяти і підкреслювати тільки вибрані поля.

- Весь текст виділено сірим, при тому, що заголовок і підзаголовок на сторінці написані дуже гарним високо контрастним чорним кольором. Таке відчуття, що весь сірий текст має другорядне значення на тлі заголовка та підзаголовка і читати цей сірий текст зовсім не слід.
Слід виділити весь важливий текст чорним кольором. Сірим можна залишити неактивні поля на першому екрані.
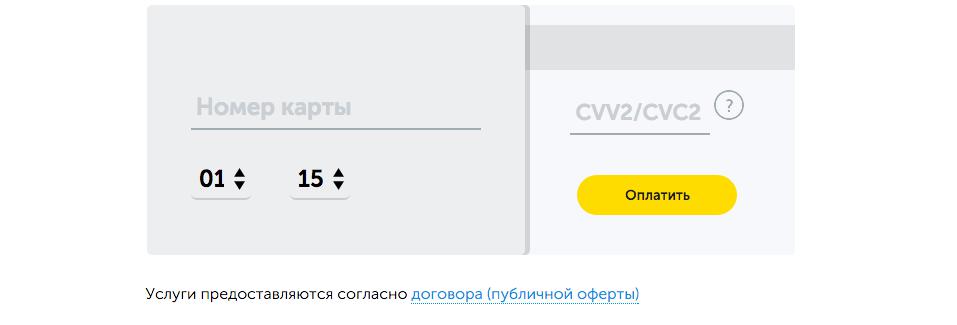
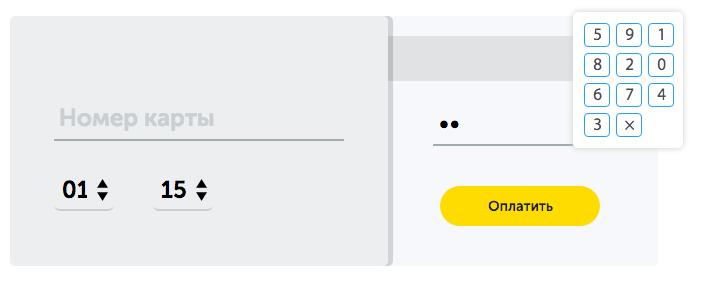
- Спливне вікно для вибору цифр коду CVV – це дуже добре підвищує безпеку та знижує ризик перехоплення заповнених даних, навіть якщо витік інформації відбувається через вірус на комп'ютері користувача. Ще краще те, що всі цифри змінюються місцями, як тільки ви натиснете хрестик при помилці введених даних. Тобто, перехопити ці дані дуже важко.

Рішення відмінне і його слід використовувати всім, хто на сайті користувачам доводиться заповнювати реквізити своїх платіжних карток. За такої реалізації у кіберзлочинців шансів залишається зовсім мало.
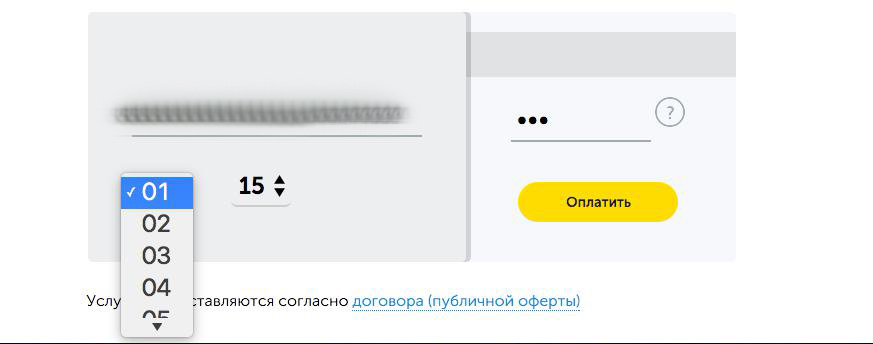
- При заповненні даних платіжної картки меню місяця і року дії картки реалізовані зручними великими цифрами, але не найзручнішим видом. Точніше випадає це меню в не найзручніший бік. Якщо екран обмежений знизу, слід активувати це меню у верхній бік екрана, а не у нижній.
Але з іншого боку, якби цей елемент був розташований на першому екрані і під полем введення було ще досить багато місця за замовчуванням на більшості найпопулярніших дозволів, то цієї незручної ситуації можна було б уникнути.
І нехай ця ситуація не дуже критична — проте на сайті все має бути реалізовано максимально зручним для користувача варіантом. І якщо цей варіант чи спосіб існує, але не реалізований, це є помилкою в розробці.

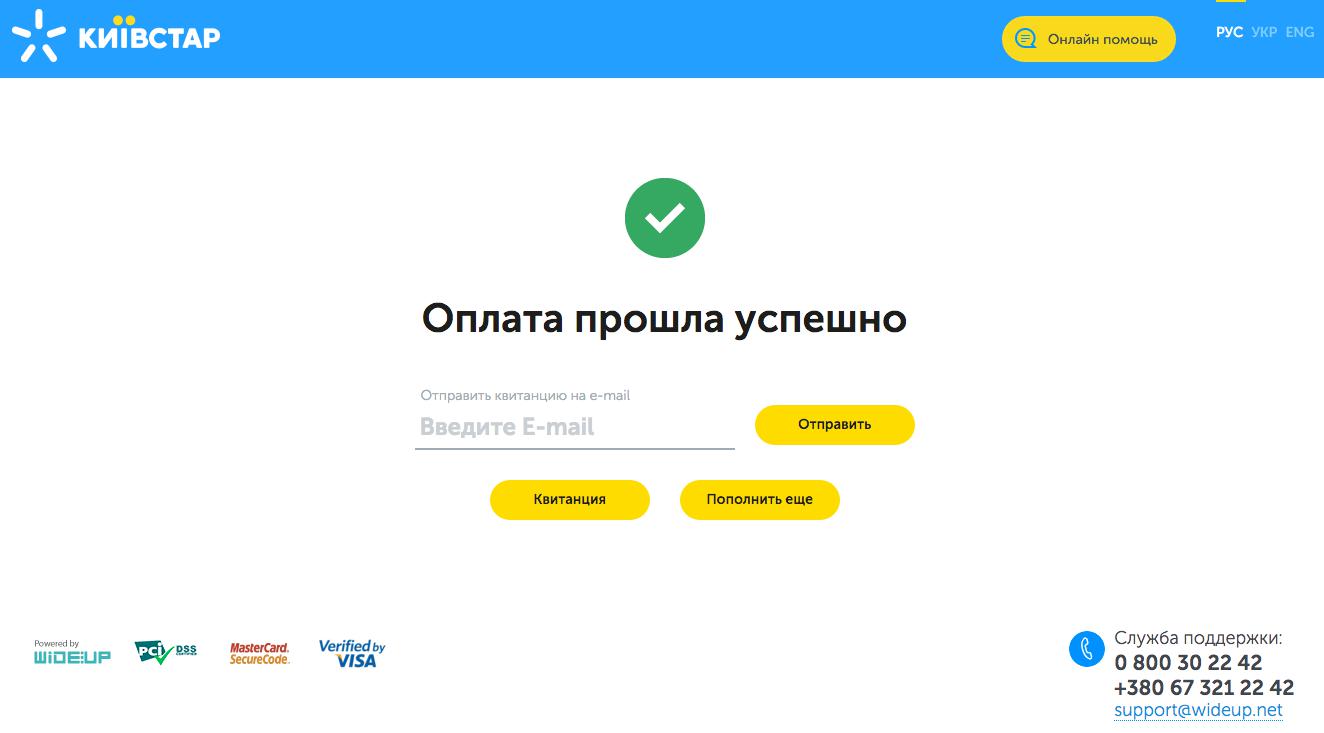
- На сторінці успішної оплати ситуація аналогічна до попереднього сервісу. Ця сторінка також не використовується для досягнення додаткових цілей. Також на екрані дуже багато незадіяного порожнього місця, яке можна використовувати якраз для досягнення додаткових завдань. І жодної подяки за оплату користувач не бачить. Лише зелена галочка.

Сама ж сторінка подяки розміщена за адресою https://pay.wideup.net/e-comm/kyivstar/ru/
Оскільки цей сервіс не є первинним джерелом, з якого ми перейшли, можна припустити, що дані в аналітиці першого джерела (тобто основного сайту Київстару) обриваються на момент переходу користувача за цим посиланням.
Для інтернет-маркетолога, який працює з сайтом Київстару, це дуже погано, тому що в аналітиці сайту kyivstar.ua на сторінці http://www.kyivstar.ua/ru/od-631/mm/recharge/recharge/всі дані про сплачені рахунки будуть відсутні. Визначити яке джерело чи якийсь відвідувач скільки, як часто і на яку суму поповнює рахунок — не буде можливості.
Короткі висновки: сайт сучасний, зручний, але є промахи в юзабіліті та проектуванні інтерфейсу сторінки. Дуже незручно те, що відбувається перехід на іншу сторінку стороннього сайту, при цьому про цей перехід ніяк не повідомили відвідувача. Понад те, саме посилання з переходом слабко ідентифікується. Ну і після оплати немає переходу на сайт Київстару, а отже, дані обриваються і в аналітику навряд чи передаються, що погано для дослідження результатів та досягнення інтернет-маркетингу.
Поповнення рахунку на сайті МТС
Вивчимо пошукову видачу

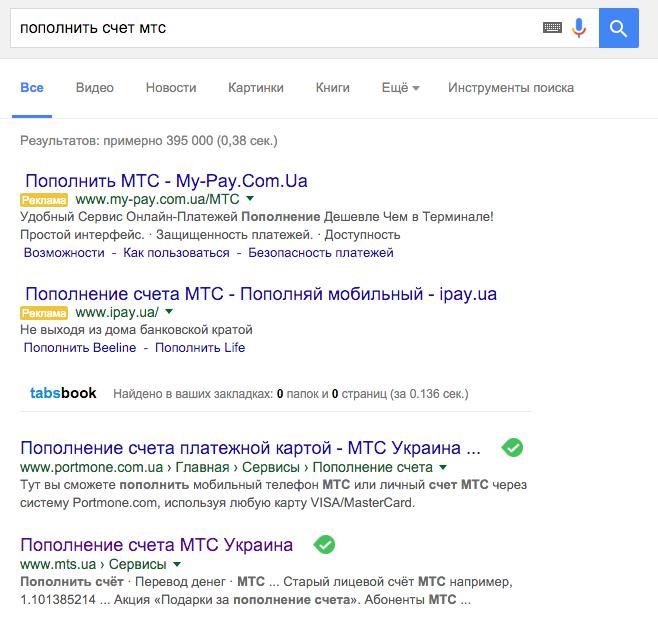
МТС навіть не на першому місці в органічній видачі. Такий великий бренд, а віддає свій трафік іншим сервісам. Ну і, звичайно ж, контекстна реклама також віддана на відкуп іншим компаніям.
У заголовку та описі сніпета пошукової видачі жодного слова не сказано про те буде тут комісія чи ні. Вважаю це недоглядом, тому що всі інші послуги саме на це наголошують у своєму маркетингу.
Більше того, опис у сніпеті є набором вирваних з контексту фраз. Це говорить про погану SEO-оптимізацію метатегів сайту, а саме – цієї сторінки.
Переходимо із пошуку на сайт mts.ua
http://www.mts.ua/ru/online-services/payment

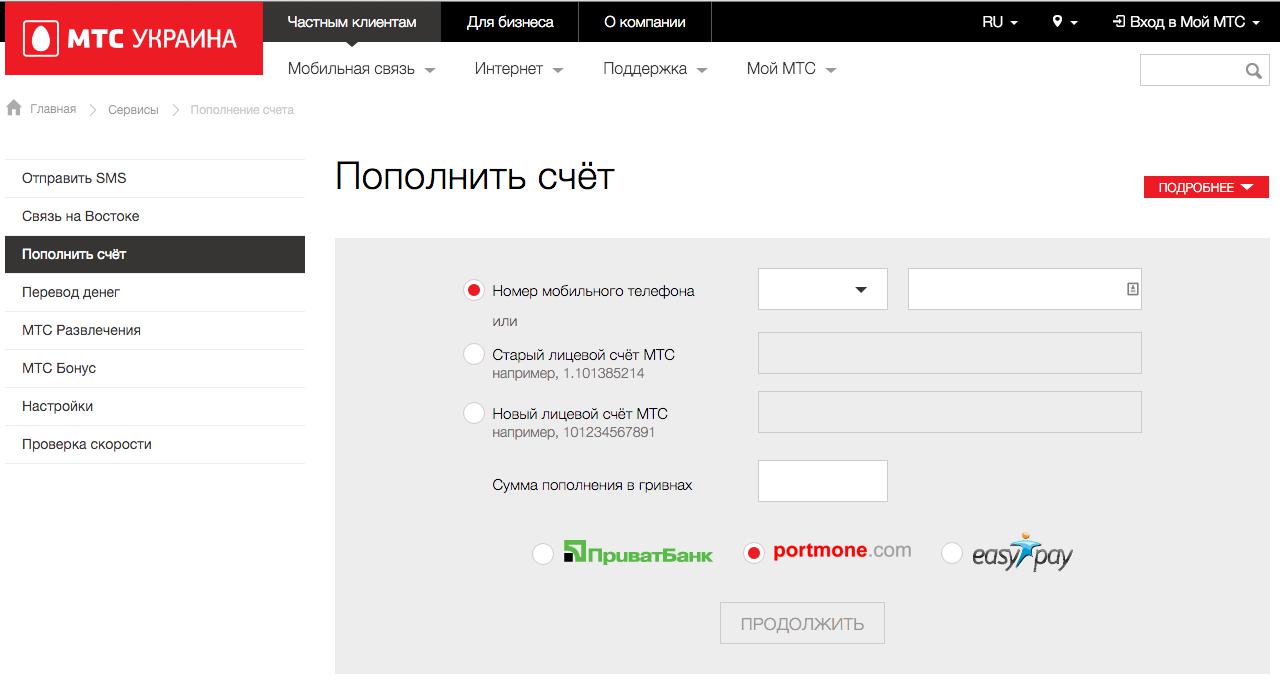
При переході на сайт МТС ми бачимо ситуацію, дуже схожу на сайт Life:) — дуже багато додаткових посилань та розділів, куди користувач може піти, не досягнувши основної мети відвідування сайту. У цьому сенсі сайт Київстару має найкращу реалізацію і не відволікає відвідувача зайвими розділами (принаймні на сайті цих посилань мінімум).
Але це не надто критично.
- А ось що критично, то це те, що користувачеві абсолютно не зрозуміло скільки буде коштувати поповнення телефонного рахунку через сайт МТС. І дізнатися цю інформацію можна лише натиснувши кнопку "Докладніше", розташовану в правому верхньому кутку (не думаю, що її багато там помічають навіть не дивлячись на червоний колір цієї кнопки).
Сама ж форма дуже зручна та інтуїтивно зрозуміла. Для зручності навіть уможливили швидкий вибір перших цифр свого номера (так званого коду оператора).
- Бракує кнопок із цифрами найпопулярніших сум поповнення для швидкого вибору.
- Кнопка "Продовжити" спочатку залита сірим кольором, і лише після заповнення всіх важливих полів вона набуває чорного кольору і можливість її натиснути. Не знаю, наскільки це зручно. У цього рішення є й плюси та мінуси.
Рекомендую провести А/В тестування цієї кнопки у двох варіантах — одразу з активним кольором і в поточній реалізації, щоб визначитися, чи не відштовхує відвідувачів сайту те, що кнопка “Продовжити” не працює, без заповнених даних.
Чорний колір кнопки – не найкраще рішення. Кнопка має бути найяскравішим та найпривабливішим елементом на сторінці. І її краще зробити червоним кольором, а не чорним чи сірим.
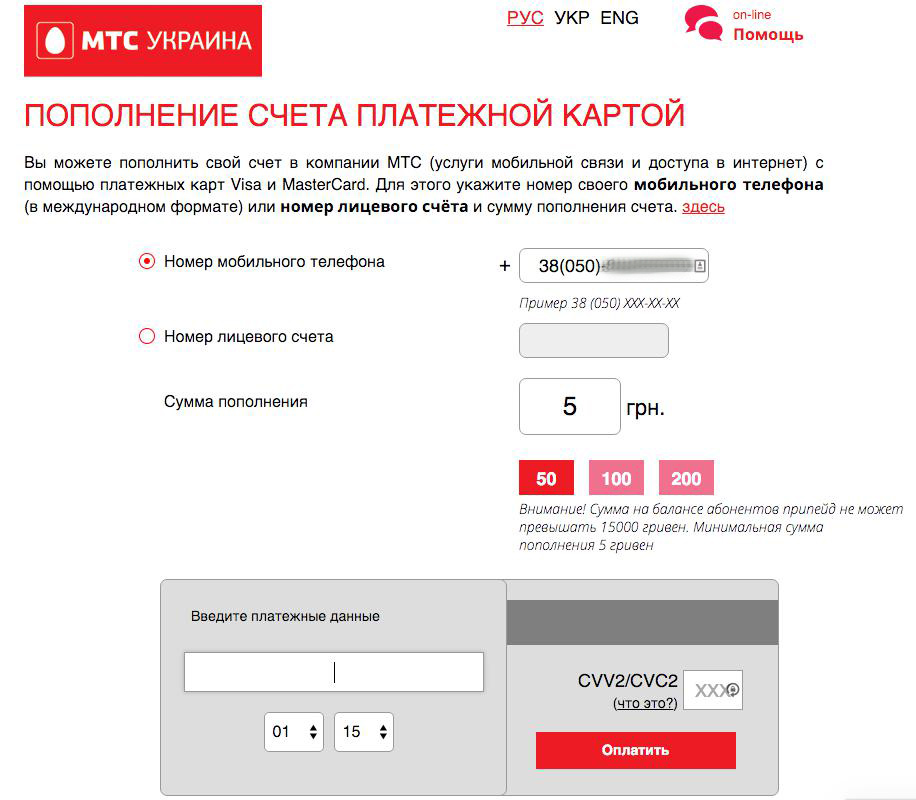
При натисканні на кнопку "Продовжити" користувач переходить на сторінку ПриватБанку (при відповідному виборі способу оплати), розроблену в стилі МТС. Дані з номером телефону та сумою оплати передалися на цю сторінку та підтягнулися до відповідних полів. Тільки ось поля для введення платіжних даних слід було б розмістити трохи вище, тому що на моєму середньому ноутбучному екрані вони вже знаходяться в міліметрі від нижньої межі екрана, а на ще вужчому екрані - і зовсім будуть поза першим екраном, а це вже змушуватиме відвідувача до зайвих дій на сторінці.

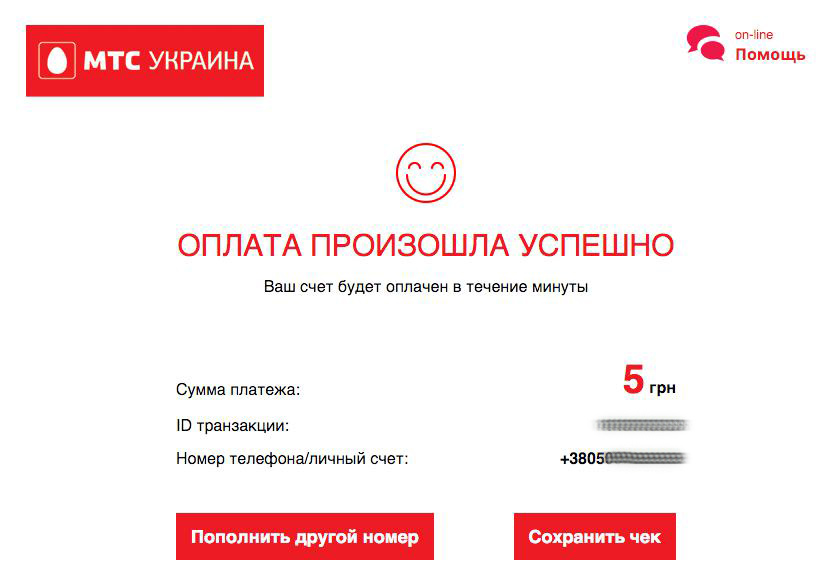
Вводимо платіжні реквізити, підтверджуємо. І бачимо вікно зі смайликом та повідомленням про те, що оплата відбулася успішно.

І тут користувач не бачить жодної подяки, але хоч смайлик порадував око. Переходу на основний сайт також немає, а значить, дані про саму транзакцію навряд чи передадуться в аналітику. Сама сторінка подяки ніяких додаткових цілей досягти не дозволяє, як і у двох попередніх сервісів, що розглядаються.
Короткий висновок: досить зручна форма оплати, важко знайти інформацію про те, що оплата проходить без комісії, зручні великі елементи на полях для введення даних, неактивні поля приховані сірою заливкою, що суттєво підвищує увагу до обов'язкових полів. Загалом поповнювати досить зручно.
Ця стаття має абсолютно некомерційне призначення. Тим більше, що ці сервіси не є конкурентами один одному, оскільки пропонують функцію поповнення рахунку тільки для клієнтів своєї мобільної мережі.
Поки що дивує те, наскільки далекі від ідеалу сайти трьох гігантів ринку операторів мобільного зв'язку. І якщо сайти Київстару та МТС хоч трохи, але відповідають сучасним вимогам, то сайт оператора Life:) не лише морально застарів, а й дуже незручний у своєму використанні, особливо незручний людям із поганим зором.
До речі, чому мобільні оператори уточнені під поповнення лише своїх телефонів? Чому не запропонувати на своєму сайті відразу поповнити телефонний рахунок іншого оператора мобільного зв'язку? Адже платіжні системи це все припускають. Адже в Україні чимало людей, які є клієнтами одразу кількох операторів мобільного зв'язку.
Більше того, головний маркетолог Київстару, Life:) або МТС просто зобов'язаний запропонувати розвивати такий сервіс, можливо, навіть під стороннім брендом. Але можна, як варіант, викупити будь-кого з великих вже популярних сервісів. Адже одне із стратегічних маркетингових завдань мобільних операторів не так збільшувати кількість клієнтів за рахунок нових користувачів, які купують свою першу картку (адже ринок в Україні вже давно перегрітий і таких користувачів вкрай мало), як за рахунок переманювання клієнтів в інших операторів мобільного зв'язку. Причому тих користувачів, які багато розмовляють, тобто багато витрачають, а отже часто поповнюють рахунок.
Цю стратегічну задачу можна легко вирішити, якщо запропонувати користувачам іншого мобільного оператора, які часто поповнюють свій мобільний рахунок, спецпропозиції та спецтарифи для переманювання їх до своїх постійних клієнтів.
При налаштованій аналітиці та контекстній рекламі це робиться без особливих труднощів, за допомогою гнучких стратегій ремаркетингу в Adwords, Директ, Facebook та Вконтакті.
Автор статті - керівник «StarMarketing» Сіднєв Влад