Представить себе современный дизайна web-продукта без формы очень сложно. Форму можно встретить практически на любом веб-сайте. Ниже мы рассмотрим общие правила и табу при проектировании форм. Не стоит забывать, что правила собранные в этом руководстве общие. Для каждого из правил могут быть исключения.
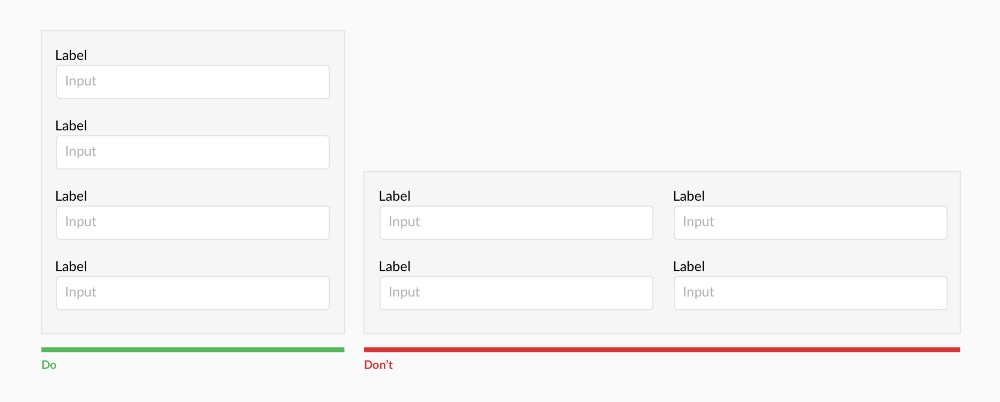
Не делайте много колонок:

Несколько столбцов могут нарушить вертикальный ритм.
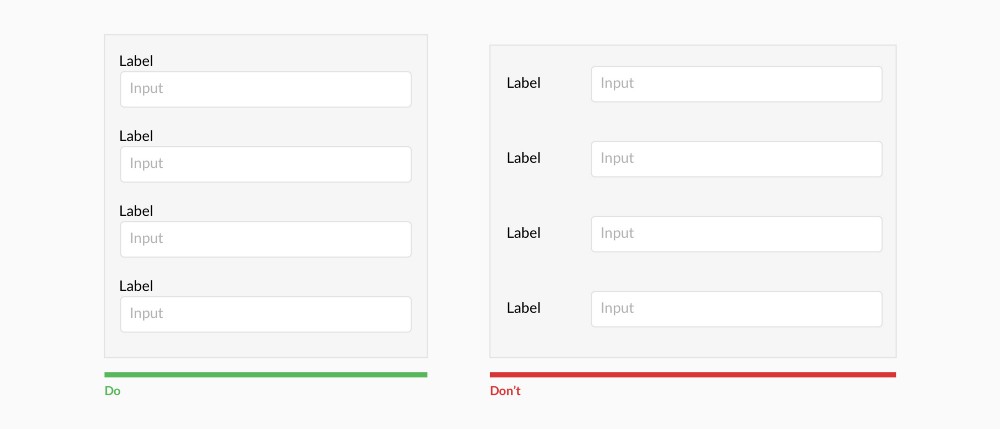
Расположение подписи для полей сверху:

Пользователи заполняют формы с подписями сверху гораздо быстрее, чем при их размещении слева. Подписи, отображаемые над полями, более адаптивны. Тем не менее, расположение слева стоит использовать при дизайне для форм с большим количеством информации и разнообразных опций. Это позволит уменьшить высоту самой формы и повысит удобочитаемость.
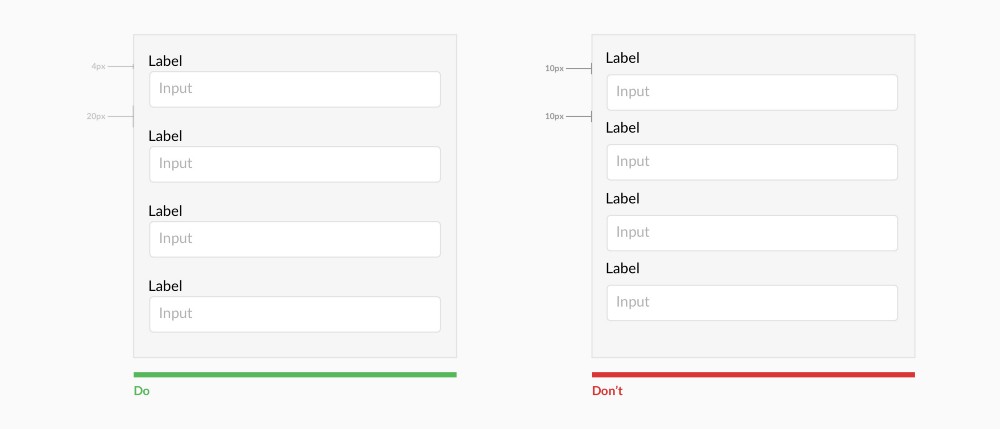
Группируйте поля и подписи:

Размещайте метку и инпут близко к друг-другу. Убедитесь, что между полями достаточно пространства, чтобы пользователь не запутался. Пользователи должны однозначно понимать, какая подпись к какому полю относится. Этого можно добиться за счет правильных отступов между подписями и полями.
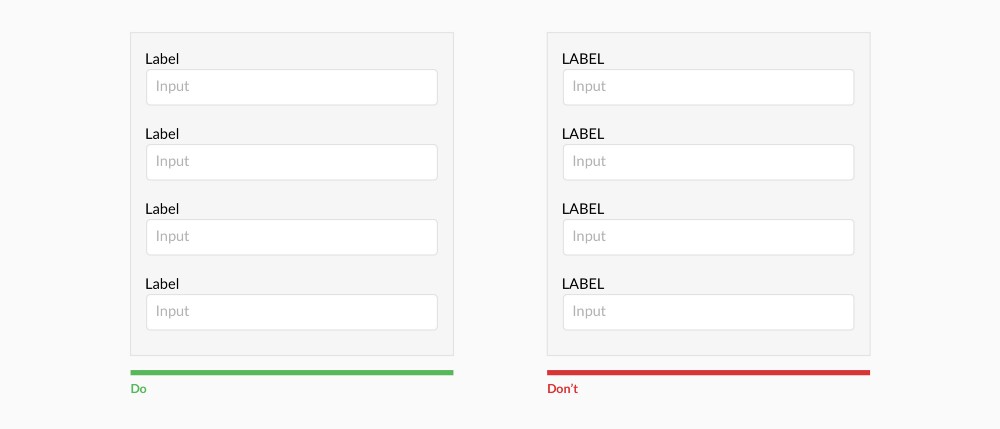
Не используйте заглавные буквы:

Текст, написанный заглавными буквами, тяжелее читать и понимать.
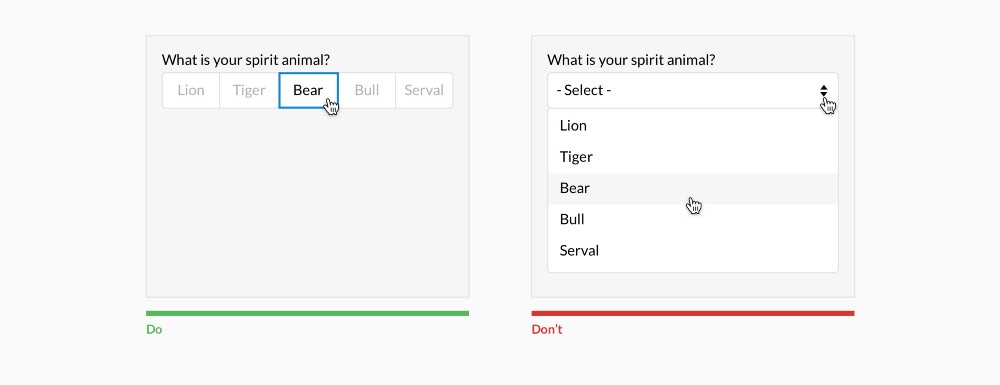
Показывайте все варианты выбора, если их меньше 6:

Для того, чтобы выбрать варианты из выпадающего списка, нужно выполнить как минимум 2 клика мышкой. К тому же, пока пользователь не развернет весь список, он не увидит всех доступных вариантов. Используйте его только если у вас больше 5 вариантов. Если у вас больше 25 вариантов, не забудьте о подсказках внутри меню.
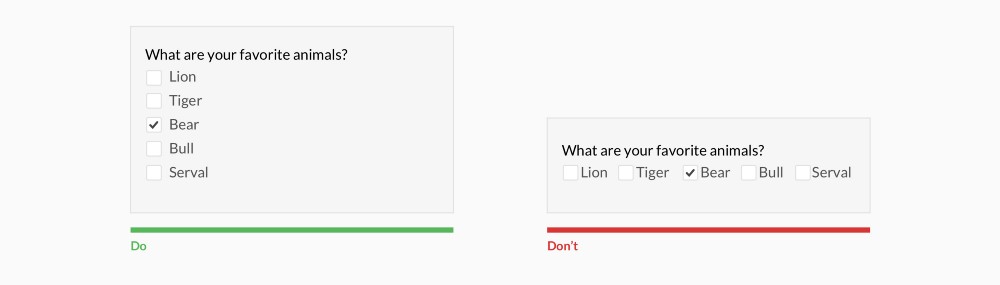
Располагайте чекбоксы и радиобаттоны друг под другом:

Такое расположение повысить удобочитаемость.
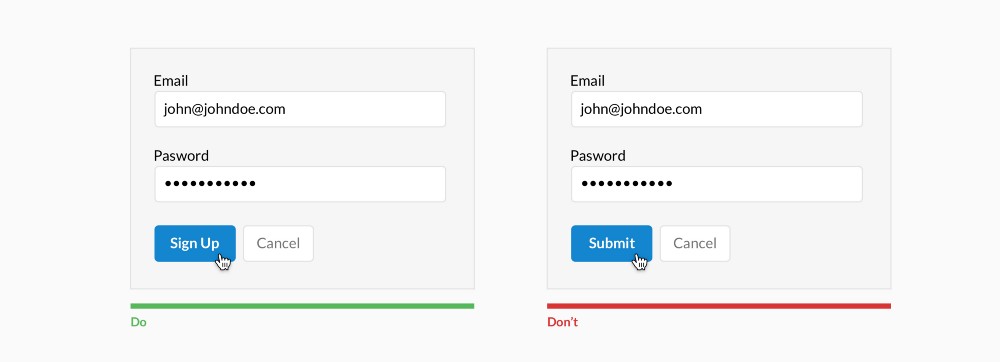
Сделайте Call-To-Action понятным:

Цель нажатия кнопки должна быть максимально понятна. Также пользователи должны однозначно понимать, что произойдет после нажатия на кнопку.
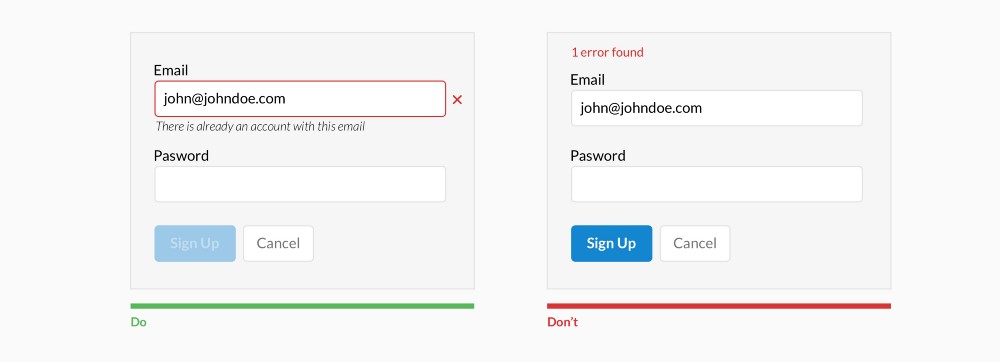
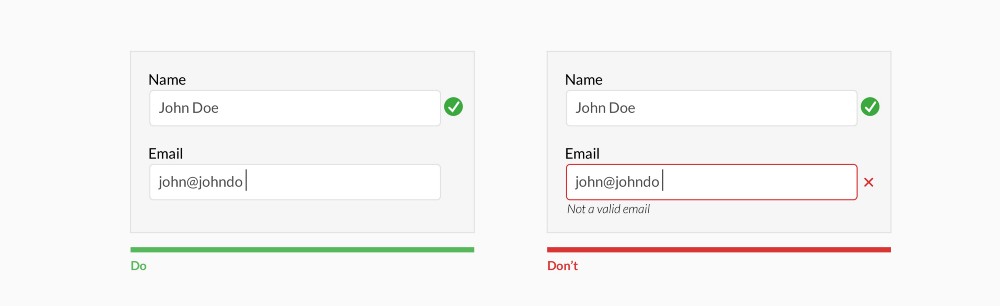
Используйте проверку данных после того, как пользователь заполнил поле:

Не используйте проверку в то время, когда пользователь печатает. Только если это не облегчает процесс. Как в случае с созданием пароля, юзернейма или сообщения.
Тут это допустимо.
Не прячьте текст-подсказку:

Располагайте основой текст-подсказку везде, где это возможно. Дополнительный текст можно показать при активном состоянии поля, например.
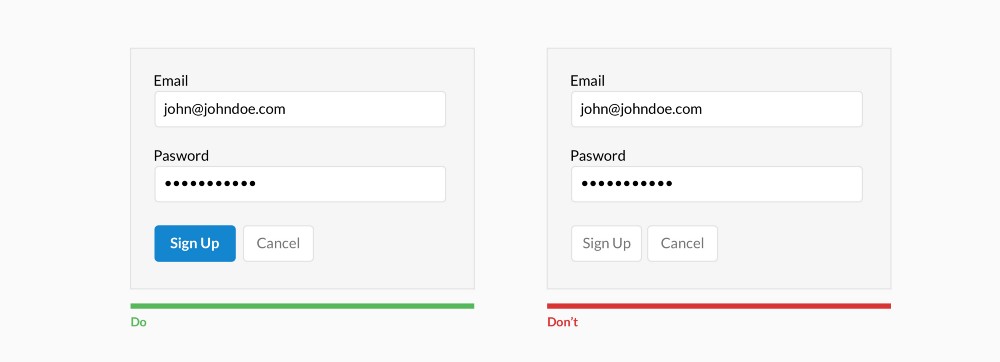
Покажите пользователю, какое действие является основным:

Существует даже философская дискуссия о целесообразности использования только одного варианта.
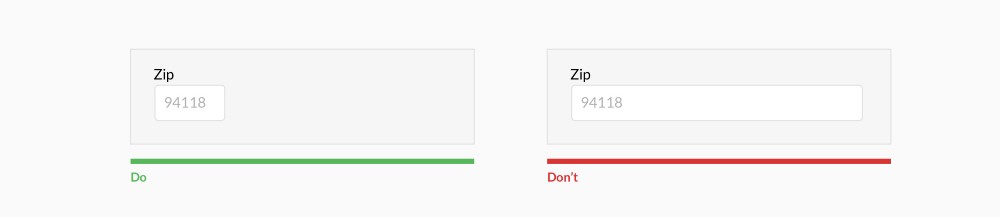
Используйте очевидную длину поля ввода:

Длина поля должна соответствовать длине ответа. Используйте это правило для полей с заранее известным количеством символов, как номера телефонов, почтовые индексы и так далее.
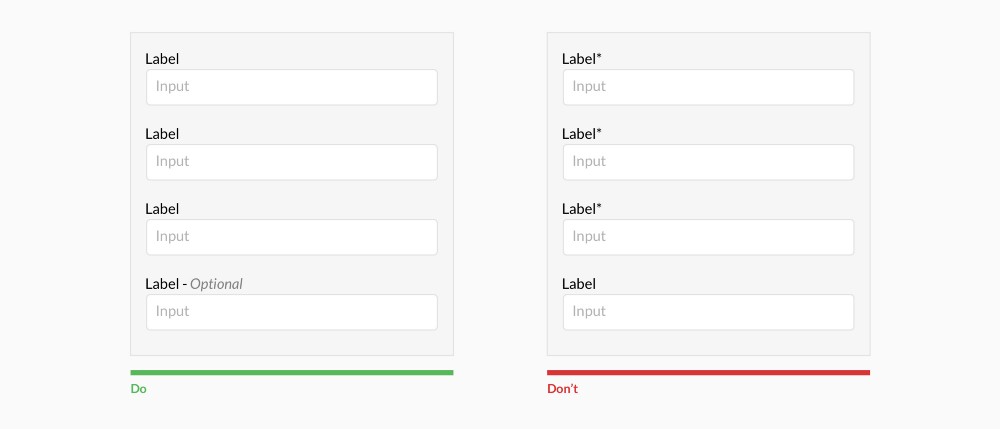
Избавьтесь от *:

Пользователи не всегда понимают, что звездочка подразумевает обязательное поле ввода. Лучше обозначьте поля, которые не обязательны к заполнению.
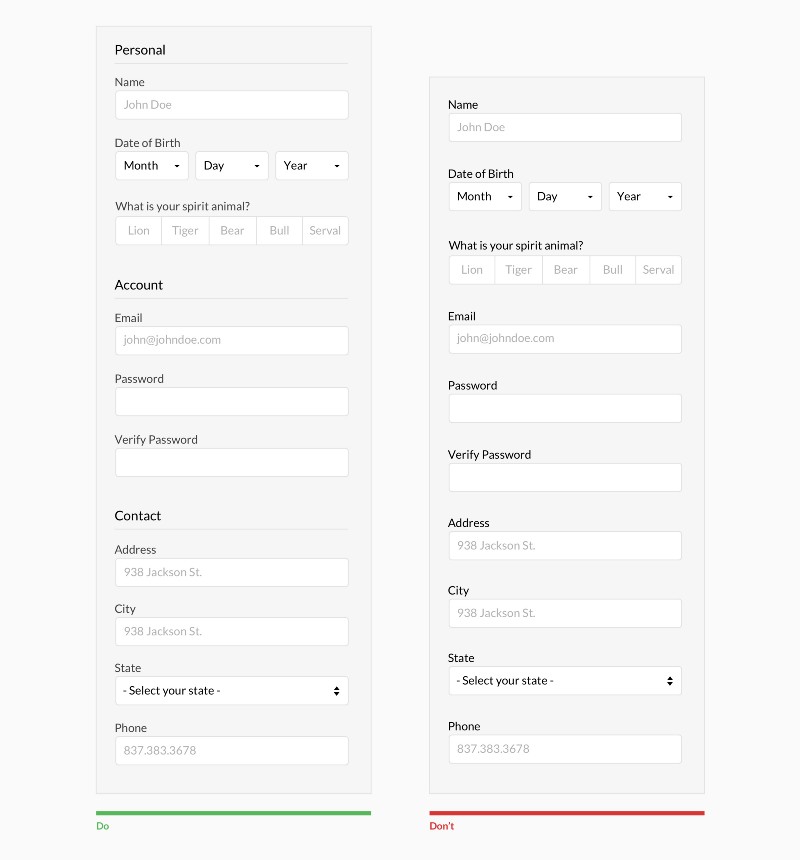
Группируйте информацию:

Пользователи воспринимают информацию частями и длинные формы могут их запутать. Созданием логических групп можно ускорить процесс заполнения формы.
Зачем лишний раз спрашивать?
Постарайтесь избавиться от ненужных полей. Продумайте другие способы сбора данных. Всегда спрашивайте себя насколько нужен тот или другой вопрос в форме. Возможно можно обойтись без него.
Сбор данных становится все более автоматизированным. Возможно, для получения данных вы сможете использовать социальные сети, геолокацию, отпечаток пальца и так далее.
Делайте проще
Хороший дизайн — это как можно меньше дизайна. Никто не хочет заполнять длинные формы, это слишком скучно. Вовлекайте пользователя в свою форму. Будьте веселыми и дружелюбными. Если все будет сделано правильно — вашу форму точно заполнят до конца. И помните о маленьких правилах, описанных сверху.
Перевод — Вадим Кириленко (фейсбук)