И что такое этот самый страшный зверь URL?
URL расшифровывается как Uniform Resource Locator, а означает это: Единый указатель (определитель местонахождения) ресурса, а проще говоря, указатель размещения сайта в Интернете. По русски произносится как УРЛ. Если говорить человеческим языком, то это просто адрес страницы сайта. У каждой страницы сайта свой уникальный адрес, который однозначно определяет размещение страницы.
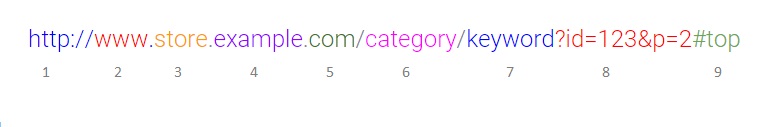
Из каких же элементов состоит URL? Я постараюсь простым языком описать это. Для начала давайте рассмотрим общую схему URL-а, которая состоит из девяти составляющих:

-
Протокол (Protocol).
Строго говоря, протоколов передачи данных в Интернет-технологиях довольно много. Разработаны они организацией IETF (Internet Engineering Task Force) и описывают правила и последовательности передачи данных для Интернета. Но обычного человека, в том числе и SEO-шника, интересуют только некоторые из них:-
ftp:// — File Transfer Protocol, является одним из старейших прикладных протоколов, появившимся в далеком 1971 году. В наше время обычный человек столкнется с ним только для удаленного доступа к хостингу и приема/передачи файлов.
-
http:// — Hypertext Transfer Protocol. Утвержден в 1999 г., текущая версия HTTP 1.1, действует в настоящее время по умолчанию. А это означает, что если перед адресом сайта или страницы ничего не написано, то имеется в виду именно http.
-
https:// — HyperText Transfer Protocol Secure) — это защищенный протокол. Это обычный HTTP, работающий через шифрованные транспортные механизмы SSL и TLS. Он защищает от атак, основанных на прослушивании сетевого соединения при условии, что будут использоваться шифрующие средства и сертификат сервера проверен и ему доверяют.
-
HTTP/2 — планируемый к внедрению протокол, который может улучшить качество связи на порядок (~ в 10 раз). В качестве основной технологии будет использовано мультиплексирование (наложение сигнала), что позволит одновременно передавать большое количество запросов по одному базовому соединению между браузером и сервером. Также будет внедрено сжатие HTTP-заголовков, система приоритетов, поддержка технологии Server push и улучшенная функция шифрования. А это может полностью заменить довольно громоздкие и сложные в применении технологии https-протокола.
-
-
Префикс WWW, может отсутствовать. Означает World Wide Web — всемирная паутина. Читается как “даби-даби-даби” или как “в-в-в”. Раньше его предпочитали использовать в URL-ах, т.к. люди не всегда понимали, что буквы и слова с точками — это адрес сайта. Сегодня общий уровень информированности стал намного выше, существует серьезная тенденция на сокращение длины адресов сайтов. Именно поэтому правилом хорошего тона для новых ресурсов стало использование имени домена БЕЗ префикса WWW.

-
Субдомен (Subdomain, поддомен) — это часть домена более низкого уровня. Обычно используется, если необходимо на одном сайте совместить несколько принципиально разных тематик, т.к. поисковые системы не любят сайтов в стиле ВСЕ ОБО ВСЕМ. Еще иногда используется мультиязычными сайтами для размещения версий сайта на разных языках. Еще реже используется для определения географического размещения сайта — для каждой страны свой поддомен.
-
Домен (Root Domain) — это название вашего бренда, компании, сервиса. В Интернете предпочтение отдается доменам, содержащим название бренда — это современные тенденции.
-
Доменная зона (Top-Level Domain, TLD), суффикс доменного имени:
-
2-й уровень — самый высокий (.ua, .gov)
-
3-й уровень (.net.ua, .com.ua, org.ua)

-
Существует разделение всех доменных зон на:
-
Региональные, когда двумя символами обозначается код страны (2-й уровень), а внутри страны регион (3-й уровень). ISO-коды стран можно найти по этой ссылке.
-
Тематические суффиксы, существуют очень давно. Примеры:
-
.com — коммерческая тематика
-
.net — компании операторов связи, провайдеров и т.п. Словом, Сеть.
-
.org — различные некоммерческие организации
-
-
Новые тематические доменные зоны — New gTLD, читается как “нью джи ти-эль-ди”. С 2013 года внедряются новые основные (generic, генерические, общего назначения) доменные зоны с более глубоким распределение тематик. В рамках этой статьи нет возможности рассказать об этом подробнее, но Вы можете почитать о NEW gTLD на интересном ресурсе “101домен”. Пройдет совсем немного времени и люди скорее будут искать сайты по новым тематикам, чем по стране. Примеры:
- star.marketing
- online.movie
- clothes.baby
Вместе части 3, 4 и 5 образуют Доменное Имя. На сленге Интернет-маркетологов оно часто называется “Морда” 🙂
-
Директория или Путь (Subfolder/Path)
Часто с помощью путей организована правильная структура сайта, когда разработчики последовательно “проводят” поисковых ботов по разделам и подразделам сайта, описывают его внутреннюю структуру. Но такой практически обязательный элемент навигации по сайту, как “Хлебные крошки” (Bread Crumbs), уже уверенно перехватил эту функцию. Поэтому чаще всего пути используются для назначения языка на мультиязычных сайтах. А с 2012 года консорциум Интернет-разработчиков настоятельно рекомендует устранять из адреса сайта “лишние” промежуточные элементы, оставляя в нем только Доменное Имя и Страницу: Морда/Страница.
-
Страница (Page):
-
page.html (page.htm)
-
page.php (page.asp)
-
/ (просто слеш) — по умолчанию это однозначно объясняет ботам, что данный элемент — директория
-
отсутствие слеша в конце URL-а создает для сканирующих ботов-краулеров многозначность, и робот перебирает все возможные варианты — см. пункты 7.1 — 7.3. Такая операция на доли секунды замедляет сканирование сайта. А если страниц на сайте много, то это ухудшает общее сканирование сайта и существенно уменьшает краулинговый бюджет сайта.
-
-
Параметр (Parameter) — переменная для динамического формирования страниц в результате выбора фильтров или пагинации. Как правило, начинается с “?”, но у некоторых CMS параметры формируются с помощью знака “#”.
-
Анкор-метка (Named Anchor) на странице, не путать с Анкором в ссылке. Такая метка оформляется с помощью символа “#” и размещается в конце URL-а. Она означает, что где-то в коде страницы есть помеченный тег с именем Анкор-метки, на который нужно отправить посетителя сайта. Но при отсутствии нужного имени Анкор-метки все браузеры отправляют посетителя в начало страницы. Именно это обстоятельство, а также исторически сложившееся совпадение синтаксиса Анкор-метки с Хэштегами, активно используемых в соц.сетях, дает возможность SEO-специалистам использовать в продвижении сайта Анкор-метки, совпадающие с самыми популярным тематическими хэштегами.

Надеюсь, что мне удалось понятно рассказать вам о структуре URL-а, такого не простого объекта в Интернете. Возможно, и предложенные вам ссылки окажутся полезными. Если у вас возникли вопросы, то задавайте их в комментариях — обязательно отвечу.
Автор: SEO-специалист агентства стратегического интернет-маркетинга «StarMarketing» Раиса Скороходова.